Start your dream project?
We have a TEAM to get you there.Ionic Vs Flutter, how to make the right choice? With the fact that both are top-rated hybrid mobile app development frameworks and provide tools to help you bring the idea to life. But still, one could easily get confused about choosing the best one.
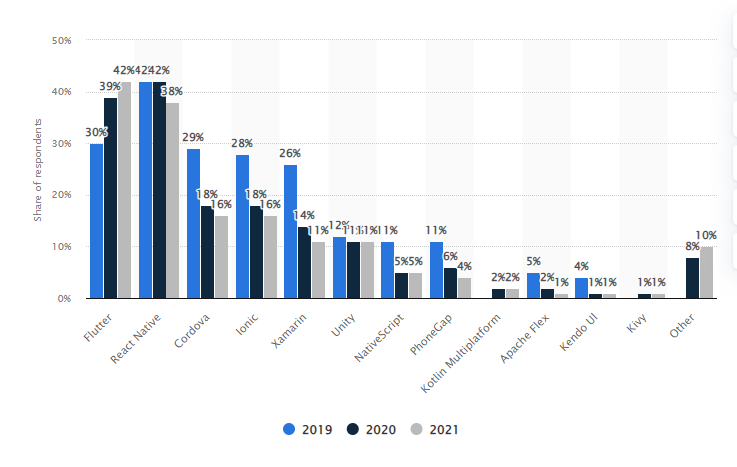
According to Statista, Flutter and Ionic are the two most popular choices of hybrid app development frameworks. However, choosing the programing language just based on popularity isn’t make any sense.
To make an informed decision, you need to get into the detailed comparison of Ionic Vs Flutter.

Image Source: statista.com
Let’s get into the depth of each point for better understanding.
Flutter Vs Ionic: How To Make The Right Choice?
As a major part of the world is going digital, the demand for mobile applications is rapidly increasing in the market. However, with the increasing demand for digital solutions, every year the concept and process of developing an app is evolving.
Over the years, hybrid app development has become a new hue in the software industry. The mantra of “code once and run anywhere” is the new trend that most mobile app developers are following across the globe.
As customers increasingly work on mobile devices, it has become imperative for companies to have cross-platform mobile apps that work seamlessly on all platforms and cater to a wider audience.
Before you get straight into the process of hiring app developers in India, you need under that hybrid app development poses the question of which platform is best.
For building high-performing cross-platform apps using Ionic and Flutter, the two leading frameworks used in the current tech world. But when we talk about these two leading frameworks Ionic Vs Flutter- which one would you choose?
As far as frameworks go, both are beneficial, as well as easily accessible to developers, despite their common goal of developing high-performance mobile apps.
The way each leading cross-platform app development framework functions will be different.
Still, coming to a decision about which design software would be the best for a given project can be tricky for anyone, and individuals have their own thoughts on it.
This article will do is evaluate the differences between Ionic and Flutter to help enterprises make a final decision on the mobile app development framework that would best meet their needs.
So let’s start with the basics…
Ionic Vs Flutter: A Detailed Comparison Between Its Concept
With the popularity of hybrid app development and the emergence of new frameworks, it can be difficult to decide which framework is best. This question has been debated for years among developers. While mostly picking a short way to clear the difference between Ionic Vs Flutter and prefer to hire mobile app developer in India.
But before you make a decision, let’s make it clear to you!
– Ionic: A HTLM-Based Programing Language
Ionic is an HTML5-based framework that was created by Drifty Co., a company co-founded by Ben Sully. Ionic is open-source and offers prebuilt UI components, animation effects, and gestures. It also has customizable typography and color themes, which are great for those looking to create visually stunning apps with ease.
The downside is that there are not many options for cross-platform development. Developers will have to work in JavaScript or TypeScript.
– Flutter: A Dart-Based Framework
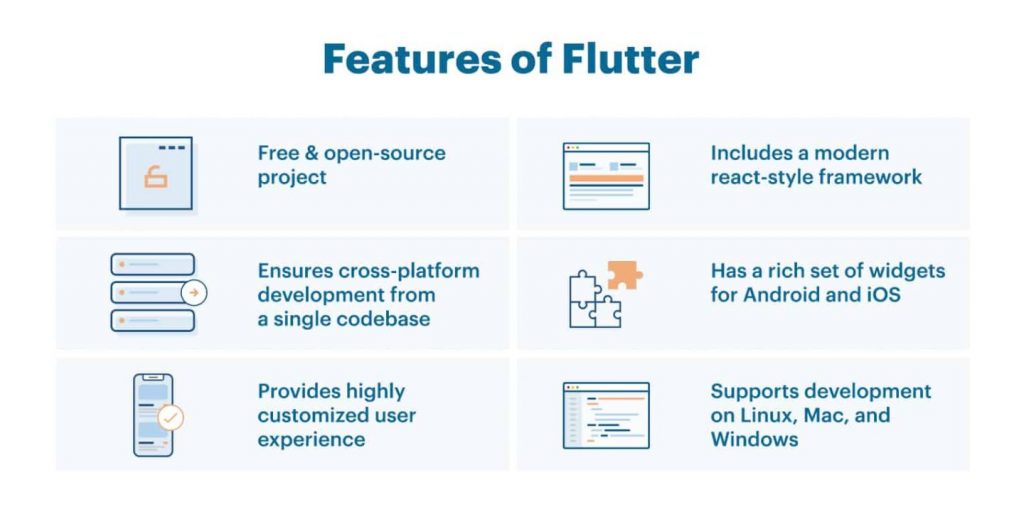
Flutter is an open-source SDK built by Google which helps in creating high-quality mobile apps in record time. One major advantage of Flutter is its ability to use either Kotlin or Swift programming languages. Developers can build on native platforms and make use of platform-specific features while also leveraging multi-threading support from Dart 2.

Image Source: dizzain.com
Another advantage is how fast users get updates since they don’t have to wait for updates from operating systems like iOS or Android. It’s important to note that Flutter uses GPUs extensively so it has potential performance advantages over Ionic. However, some developers find Flutter’s hot reload feature difficult to use. You may get influenced to hire Flutter app developers in India, but still, I would suggest getting into the details.
Additionally, one drawback is the lack of plugins such as camera integration and 3D rendering abilities. There are only a few plugins available for Flutter at this time.
In general, choosing between these two frameworks largely depends on what your business needs are and which technology you’re more familiar with using.
Ionic Vs Flutter: What Are the Similarities Between Ionic Vs Flutter?
When it comes to Ionic Vs Flutter, both are mobile app frameworks for hybrid app development. They both rely on web technologies to build apps, meaning that they can be deployed to multiple platforms from a single codebase. This is the main similarity between Ionic and Flutter – they’re both used for cross-platform app development.
Ionic is a framework that is designed with AngularJS in mind, whereas Flutter also supports React Native, but does not require it. Aside from this difference, there are no other major differences between Ionic and Flutter. Both of these frameworks have their own advantages and disadvantages which will be discussed below.
However, before you get straight into the process of hiring an Indian app developer, let’s understand the major common similarities between Ionic and Flutter.
- With Flutter and Ionic, you can develop apps even if your internet connection is limited.
- As compared to other cross-platform apps, mobile apps developed using Flutter and Ionic perform flawlessly.
- Ionic and Flutter can provide you with the best design, client interface, or features available.
- Native plugin libraries are available for native programming services and interfaces.
- You will be able to make the right choice for your mobile app development project if you understand the differences between Ionic and Flutter, despite having the same features.
Despite knowing these similarities, you must be still stuck at the point of Flutter Vs Ionic: Which one is better? What makes them different from each other? Let’s compare each other…
Read More: Cost To Hire Flutter Developer: An Estimated Guide For 2025
Ionic Vs Flutter: How They Are Conflict From Each Other?
Conclusion: Ionic Vs Flutter: how they are different from each other? Ionic is a popular hybrid app framework that was released in 2012. It is a collection of tools, templates, and services that are intended to help simplify the process of building mobile apps. The team behind Ionic has been working to create a code library for developers to use for cross-platform development.
On the other hand, Flutter is Google’s open-source framework for creating high-quality native experiences on iOS and Android from a single codebase. In order to support both platforms, Flutter provides Kotlin and Dart plugins for Android, and Objective-C and Swift language bindings for iOS. All these factors contribute to its capability of reducing the time it takes for developers to build complex UIs with minimal effort.
Before you hire Indian Flutter app developers, let’s evaluate various parameters of these frameworks…
1. Ionic Vs Flutter: Evaluate the Performance
Conclusion: The performance of Ionic Vs Flutter is comparable as there is not a significant difference between the two. They both use Dart and employ Google’s Skia Graphics Engine to render UI components, so the performance will be similar. The only thing that sets them apart is their rendering engine and the programming languages used by each framework. Ionic uses AngularJS which is written in JavaScript while Flutter uses Dart which is compiled from Java.
Most experts in the field, when faced with the need to develop a heavy graphics application, prefer Flutter. The intuitive and user-friendly design is a major factor behind the impressive mobile business application; these qualities make it easier for developers to deliver their projects on time, within the budget, and ahead of their competition.
- Flutter Performance
With an FPS-60, every bit of software works lightning fast and all of the parts work together seamlessly to decrease the chance of downtime or crashing apps. On top of this, Flutter uses Dart, a multi-paradigm language. With it, you can code quickly and simply according to your goal, giving the native app improved performance. Therefore, hiring Flutter app developers to create bespoke flutter applications.
- Ionic Performance
If you need an application to perform a great many tasks and you need something light, then you can count on Ionic’s speed and reliability.
it’s built using a standard browser, using a little less computing power but providing an equally seamless experience for users to quickly create their own apps.
If you go with Ionic for your software project, you can take advantage of cross-platform compatibility, the command-line interface, and support for advanced web standards to make your app stable across desktop, Android, and iOS devices.
Both Flutter and Ionic come with different features, modules, and components that affect the stability and speed of your app.
As well, the paradigm a coding language is executed on may affect performance, so make sure your business requirements are clear before settling on one. The choice, though, depends on whether you’re interested in the native or the hybrid platform. If the native is your priority, then go with Flutter. If you’re going with a hybrid solution, then choose ionic.
2. Ionic Vs Flutter: Code Maintenance
Conclusion: Both frameworks are easier and simpler to maintain as both are based on writing once and run anywhere. However, in comparison to Ionic Vs Flutter has much easier code maintainability.
Here’s why:
In Flutter apps, how convenient is it to maintain code?
In addition, the code’s simplicity makes it easy for developers to spot issues, source external tools, and support third-party libraries. In addition, Hot Reloading instantly resolves problems.
This app is much faster at releasing qualitative updates and making instant changes than Ionic.
In Ionic apps, how convenient is it to maintain code?
The code maintenance of Ionic applications is complicated because developers must often rewrite the codes to keep the application stable. Furthermore, the backward compatibility breaks often, making it even more frustrating.
3. Ionic Vs Flutter: Architecture
Conclusion: Understanding the code structure of Ionic Vs Flutter is always challenging. If you’re looking to build an app for iOS and Android, it makes sense to go with Ionic. It gives you plenty of customization options so you can create an app that fits into your brand.
Not only does it have great third-party support, but it also works well with many native platform components. This means that you get a consistent experience across mobile apps as well as web and desktop apps.
If your goal is to build a cross-platform app, Flutter is better suited for that purpose. The framework has pretty much every modern feature baked in, such as hot reloads and stateful hot recompiles.
- Flutter Framework Architecture
Flutter is a cross-platform mobile app SDK. It is mainly written in the Dart programming language, which was developed by Google. The Dart programming language is meant to be compiled into the native machine code of each platform that it supports so that it can take advantage of hardware acceleration and run as fast as possible.
Due to its open-source nature, developers are able to modify the Flutter Framework and integrate their own components with it. That makes it easier for developers to customize their apps, rather than having to use an entire suite of developer tools made by one company.
- Ionic Framework Architecture
The Ionic Framework is a front-end framework for developing mobile apps. Ionic provides web developers with the tools to create multi-platform, responsive native apps. The framework is built on top of Apache Cordova and uses AngularJS as its underlying JavaScript framework. By using it, developers are able to build a single app with HTML, CSS, and JavaScript that can be deployed on multiple platforms without major changes to the codebase.

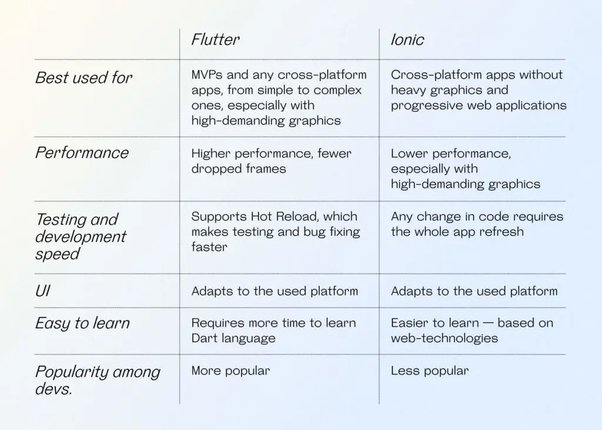
Image Source: quoracdn.net
4. Ionic Vs Flutter: Comparing User Experience
Conclusion: User experience is something that you can’t compromise in your business app. With Flutter, you will get various widgets that can enhance the user experience. On the other hand, Ionic enables you to create the seamless interface of the app that delivers great user experience.
- Flutter’s ability to deliver a great user experience
When you get to know AnimationBuilder, StreamBuilder, and FutureBuilder, there will be no restrictions on how you can customize the user interface in Flutter.
As part of Dart, generational garbage collection facilitates the development of temporary UI frames for object codes. When developing with Dart, objects are allocated in a single pointer bump that ignores UI junk and clutter as well as animation shutter lag.
- Ionic’s ability to provide the best user experience
For Android and iOS apps, Ionic creates a seamless, rich in-app experience that offers a transient UI navigation and native-like persistence without requiring app stores to accept new versions.
Using this method, you’ll be able to rapidly develop features within the native mobile app container, sending live updates to users’ devices.
Read More: 60+ Top App Ideas For Startups To Launch In 2024
5. Flutter Vs Ionic: Learning Curve
Flutter and Ionic both use a new programming language, Dart, and are both cross-platform frameworks. However, Flutter uses a reactive style of programming, which is different than the more common imperative style of programming. This may make it harder to learn for some people with an imperative background.
I’ve never used Flutter, but is it easy to use?
Developing a Dart-coded Flutter app might be tough at first, but that makes it easier to learn. In order to learn this framework, you will need a fundamental understanding of iOS or Android native development, and will also have an easier time when learning the information with Flutter’s extensive documentation.
Ionic is easy to learn, right?
Ionic is great for developers with a lot of Angular experience who would like to have a seamless time integrating with both Angular and the Command Line Interface, or Cordova Plugins. So not only this, JavaScript developers who know how to design an app with CSS or HTML have an easier time learning how to work with Ionic.
Conclusion: Flutter Vs Ionic: Which One Is Better For You?
So, what is the best framework for hybrid app development? It really depends on your project needs. Both frameworks are well-equipped to handle the spectrum of mobile app development needs.
Ionic offers a more diverse set of tools, while Flutter has a faster and easier development process. We recommend you hire a mobile app developer in India instead of trying both out to see which feels right for your specific needs!
AppsDevPro can be your trusted platform to hire app developers in India. So if you have any idea in mind or are still confused that which technology will be suitable, then our experts will assist you. Still, if you have any doubts, then you can contact us or drop a query below!
FAQs
Ionic Vs Flutter: Which Is Best For Enterprise Application?
The mobile application market is booming, and a huge part of that has to do with how easy it’s become to develop native applications. However, there are still plenty of companies interested in developing enterprise applications. Enterprises have very different needs than small businesses and startups, which makes them a great market for hybrid development. If you’re wondering about Ionic Vs Flutter for building your next enterprise app, here’s what you need to know.
How Much Does It Cost To Build a Flutter Application?
The average cost to build a Flutter application is ranging from $5000 to $15000+ and can go beyond $50,000+. The cost is majorly dependent upon your business needs, app complexity, features, and functionalities. Therefore, different cost of app development is for different businesses.
Ionic Vs Flutter: Which Is More Expensive To Build An App?
The answer to this question depends on the level of customization you want. Ionic is a more customizable framework, while Flutter offers more features out of the box. For example, if you want to add a map feature to your app, then Ionic would be the best option because it allows you to make custom map providers and generate vector tiles.
On the other hand, if you just need an app with common features like push notifications or audio playback for your music streaming service, then Flutter is a better option because it has pre-built modules for these services which are easy to set up.
Therefore, it is worth hiring an app developer in India to evaluate your app development cost.
You can also check our other services:
Hire Mobile App Developers in India, Hire Xamarin App Developer in India, Hire iPhone App Developers in India, Hire Android App Developers in India, Hire Flutter App Developer in India, Hire React Native Developers in India, Hire Kotlin Developer in India, Hire Web Developer in India, Hire PHP Developer in India, Hire Laravel Developer in India, Hire Nodejs Developer in India, Hire Microsoft Developer in India, Hire ASP.NET Developer in India, Hire Angular.js Developer in India, Hire React.js Developer in India, Hire E-commerce Developer in India, Hire Magento Developer in India, Hire WordPress Developer, Hire AI Developers in India, Hire Java Developers in India, Hire Python Developers in India, Hire Javascript Developer in India, Hire AR/VR Developers in India, Hire Blockchain Developers in India