
Quick Summary Blog:
When it comes to software development, you always want the latest and greatest tools for better and faster development. So which programming language is better for you React with TypeScript vs JavaScript? This blog will help you evaluate the pros and cons of each framework and enables you to make the right decision.
Start your dream project?
We have a TEAM to get you there.React with TypeScript Vs JavaScript – which is better? Choosing between these most powerful programming languages can be a challenging task. So how would you decide?
While JavaScript was the very first programming language, and it’s still one of the most widely used languages today. However, there are some programming languages that run just as well as JavaScript does.
For the past few years, TypeScript has been one of the new kids on the block in the JavaScript world. It’s making waves and quite a bit of noise with its claims of easier development and higher-quality code.
But are these promises just marketing material or are they actually true?
Well, in this article we’re going to go over what TypeScript actually does and how it compares to JavaScript, helping you make an informed decision as to whether or not you should use React with TypeScript or JavaScript in your web development projects. So let’s jump right in!
React with TypeScript or JavaScript: Understanding The Philosophy Behind
React JavaScript vs TypeScript – both have their own advantages and disadvantages but which one is better? This comparison will help you make an informed decision based on your goals and requirements.
Let’s start with the basics, what are TypeScript and JavaScript? Before you make any decision to hire web developers in India, you need to know the basics first. If you are new to both technologies or haven’t worked with them before it may be hard to understand exactly what each does so we have prepared this simple comparison.
What is JavaScript?
JavaScript is a scripting language which is used to control the behaviour of web pages. It was created in 1995 by Netscape as a way to add more interactivity to web pages. JavaScript is important because it gives designers and developers an easy way to provide dynamic content on web pages.
The idea behind this language is that you can make the page do anything you want, but it still has to be written in HTML. By adding JavaScript code, you can provide different responses for different button presses or mouse movements.
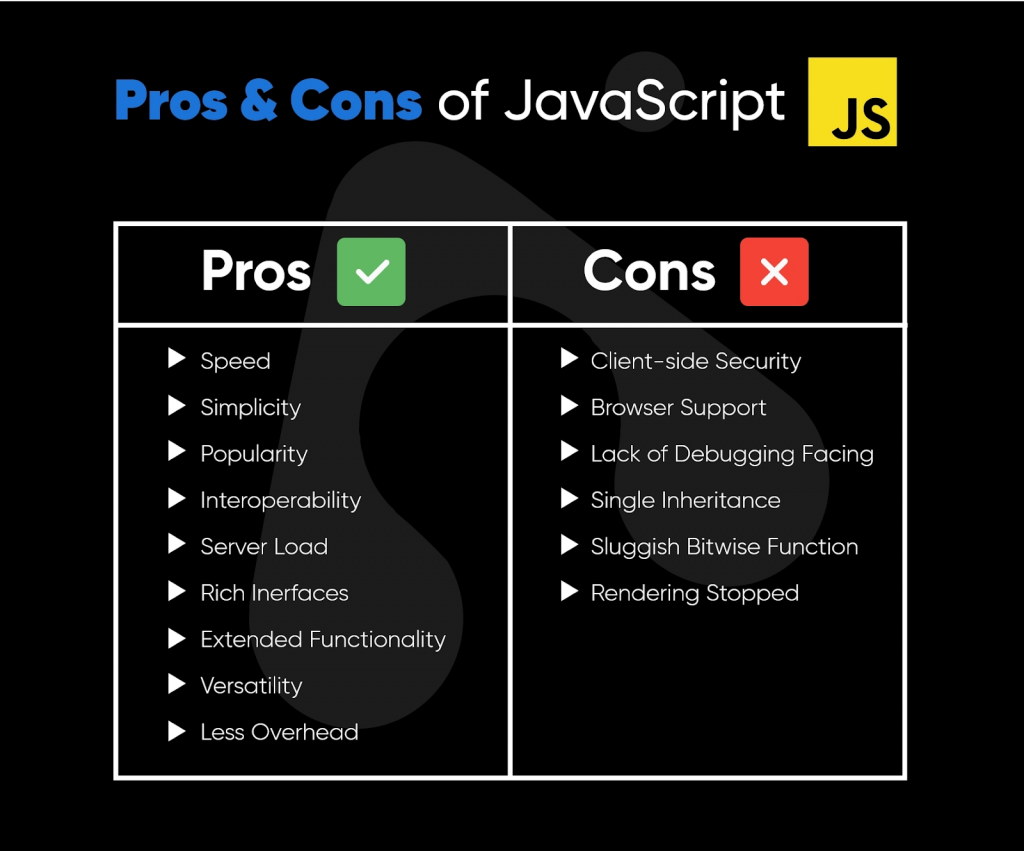
Here are the pros and cons of JavaScript:

Image Source: appventurez
What is TypeScript?
Typescript is a language that compiles JavaScript. It’s been around for a while, but it has seen an uptick in usage lately because its use is free with tools like Node.js and React. And there are many software developers to hire in India that can help you create an app using React with Typescript.
Typescript is a superset of JavaScript (meaning it includes everything from JavaScript), which means that you can use all features of JavaScript plus have additional features of Typescript. By hiring Indian software developers, you can easily get started with the app development process and able to leverage the features like classes, arrow functions, and template strings without needing to compile them first.
TypeScript also supports a number of powerful features that make it easier to work with large projects: modules, interfaces, generics, type inference and more!
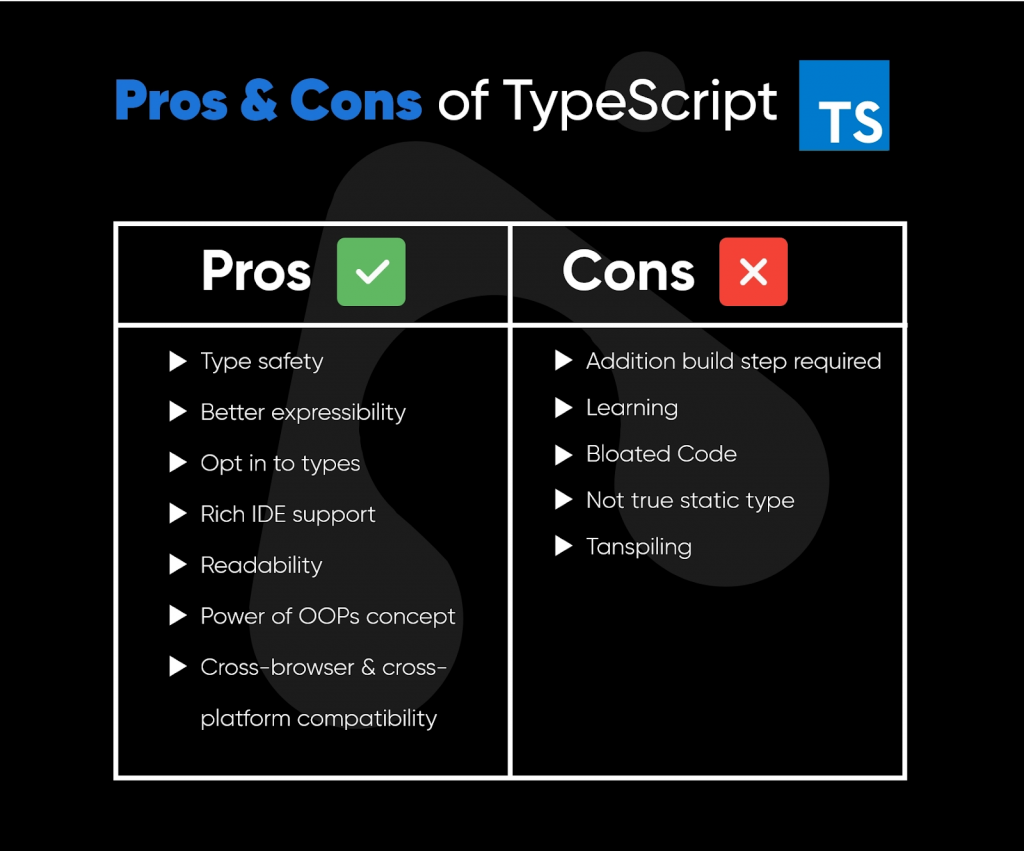
Apart here are the pros and cons of TypeScript:

Image Source: appventurez
In a nutshell, as the competition in web development becomes more challenging, developers are always looking for the latest and greatest tools to improve their productivity and create even better applications faster than ever before. This includes choosing between React with JavaScript vs Typescript. So, which framework is better and which one should you use?
Looking for the top web development company in India? Choose us for expert solutions in React with TypeScript or JavaScript development!
We’ll explore this subject in this blog post and help you decide which framework is right for you.
A Detailed Comparison Between Typescript Vs JavaScript
Typescript Vs JavaScript, which is best for web development projects? Well, both are programming languages that are used for creating software applications.
However, despite this fact they have some similarities and differences between them which will be discussed in this blog post.
Let’s get similarities between Typescript and JavaScript..
Typescript Vs JavaScript: What Are The Similarities Between Them?
Many of you have heard that Typescript is as same as JavaScript, so before you get into any web development process, you need to understand the similarities between them.
- Typescript is a superset of JavaScript, meaning that every JavaScript program is also a Typescript program.
- The most important similarity between them is that both are object-oriented languages that use classes and inheritance.
- TypeScript programs have the same syntax as JavaScript programs but with added features like interface types, generics, and type inference.
- TypeScript is easy to learn if you already know JavaScript because it has a very similar syntax which just makes your code safer with types.
- Another similarity between these two programming languages is that they’re both free to download and come with an IDE (Integrated Development Environment).
If you’re new to these programming languages and not sure why there is the hype about launching a Typescript then you should know the key difference between Typescript and JavaScript.
Read more: React Vs Angular: Which are the best choice of JS frameworks for front-end development?
Difference Between Typescript Vs JavaScript
While there are so many similarities between Typescript and JavaScript, at some points, they conflict with each other.
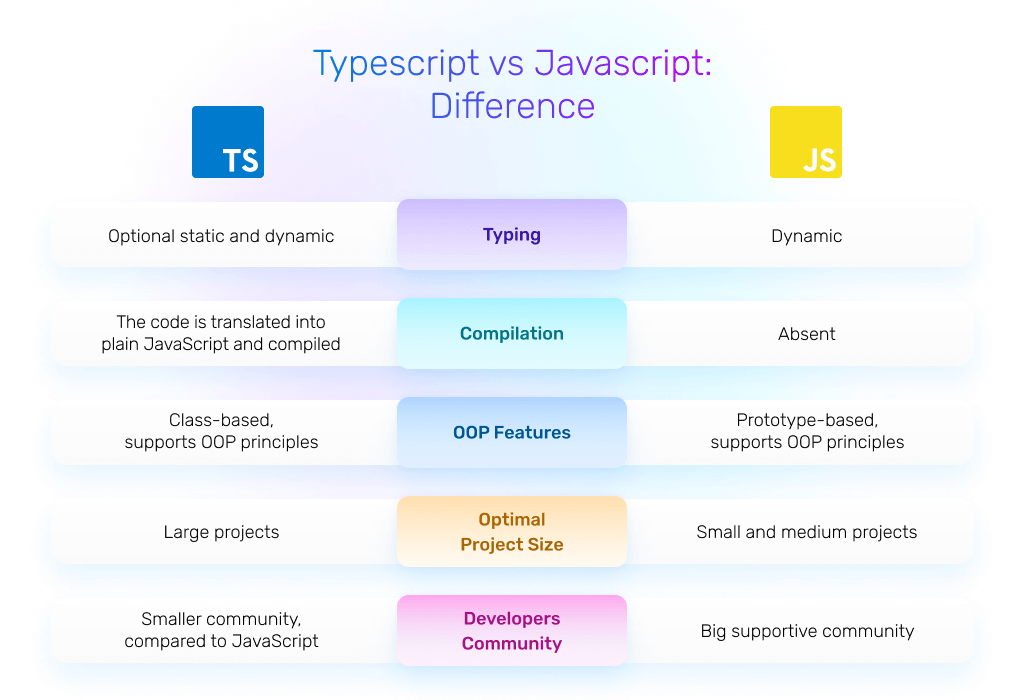
So here is an infographic of Typescript vs JavaScript, so that you have a clear understanding.

Image Source: existek
If coming to the details and in-depth comparison between Typescript Vs JavaScript, then here are the few points that you need to know.
Difference Between JavaScript and Typescript
1. Typescript Vs JavaScript – Syntax: The first major difference between JavaScript and Typescript is the syntax. JavaScript has a C-based syntax, while Typescript is based on a more modern language, Java. This makes the Typescript syntax much easier to learn and understand.
2. Typescript Vs JavaScript – Features: Typescript also includes features like interfaces, modules, classes and type definitions that help to simplify development workflows.
3. Typescript Vs JavaScript- Ease to Use: One of the most important differences between JavaScript vs Typescript is that TypeScript offers static type checking so programmers can find errors in their code earlier in the development process with less effort. JavaScript does not have this benefit because it is a dynamically typed language, which means any variable could be assigned any type at any time.
4. Typescript Vs JavaScript- Runtime Behaviour: While typing in JavaScript does not affect the runtime behaviour of programs, Typescript allows for adding type annotations for variables which may allow for improved compiler optimization.
5. Typescript Vs JavaScript- Development Tools: There are also various tools such as Flow and TypeLint that offer users additional ways to add type annotation when using Javascript (especially if you don’t have access to these tools during compile time).
Finally, there are some people who argue that Javascript was originally created as an interpreted scripting language, while Typescript was designed from the ground up as a statically compiled one – meaning Typescript might actually be better suited for large-scale applications than Javascript.
If you are still confused that which language better fit to your project, then it is worth hire full-stack developer in India that can easily help you make a better choice for the next project.
So let’s learn what makes Typescript a better choice over JavaScript.
Advantages of Using Typescript Over JavaScript
TypeScript is a superset of JavaScript, meaning that any JavaScript code can be compiled into TypeScript. TypeScript offers many advantages over JavaScript including the following:
1. TypeScript is more type-safe and offers better compile-time error checking than JavaScript.
2. TypeScript provides developers with the ability to use modern object-oriented programming features such as classes and modules.
3. TypeScript supports static type checking, which means that the compiler will detect errors in code at compile time rather than run time.
4. TypeScript has generics, type inference, and pattern matching. Generics allow developers to define functions or classes without specifying their types. Generics are especially helpful for working with large data structures where the specific types need not be known at compile time.
In a nutshell, the benefits of using TypeScript over JavaScript will definitely incline you towards Typescript and encourage you to hire dedicated app developers in India. It will help you increase productivity and increase programmer happiness due to improved tooling support, language features, and refactoring capabilities offered by an IDE like Visual Studio Code.
Surely, Typescript has a bundle of features to offer for software development. But still what makes JavaScript alive? Let’s have a look at the downsides of Typescript over JavaScript…
Read more: How Much Does It Cost To Hire Software Developer?
Downsides of Using Typescript Over JavaScript
Typescript is not always a good idea for JavaScript developers. Here are some of the downsides:
- Typescript will take more time to learn and master, which can create delays in the execution of deadlines.
- There are certain JavaScript concepts that Typescript doesn’t have, so you’ll need to know another language like Java or C# in order to write code with those features.
- Typescript’s strict typing makes it difficult to use regular JavaScript libraries and third-party plugins because they’re not always compatible.
- Typescript will require a JavaScript compiler, which is an additional cost that your client might not be willing to pay.
These features of JavaScript over Typescript make it a prime choice for developers for ages. So what if we are planning to create software with React? Which programming language we should use with React – Typescript Vs JavaScript?
Is React Better Using With TypeScript or JavaScript?
React.js is a JavaScript library for building user interfaces. React’s declarative, efficient, and flexible modern architecture can make your development faster and easier. But which is better – using react with TypeScript or using react with JavaScript?
The answer really depends on your needs and preferences. If you’re looking for something that will offer excellent performance across the board, then you should probably use React with JavaScript.
However, if you want to take advantage of the latest features in TypeScript that are still in development or are not yet supported by current browsers (such as async/await), then React With TypeScript would be a good choice for you.
In addition, if you already know TypeScript and want an alternative syntax for JSX instead of what some might consider cumbersome Javascript, React With TypeScript may be right for you.
There are other factors to consider when deciding which one works best:
- What languages do developers need in order to write code on the backend?
- How much experience do they have?
- How many libraries exist and what is the level of support available through documentation and tutorials?
Weigh all these considerations before deciding whether React with JavaScript or React With TypeScript will work best for your organization’s next project! Before you get straight into the process of hiring react.js developers in India, it is worth evaluating the detailed difference between React with TypeScript Vs JavaScript. So let’s get into the detailed comparison between React with Typescript Vs JavaScript…
React with TypeScript or JavaScript: A Comprehensive Comparison
Both JavaScript and TypeScript have their own merits and demerits. However, the choice comes down to what you need for your project. If you want to build a fast-changing app that involves a lot of third-party libraries then hiring Indian software developers for JavaScript would be the best option. But if you want to build a large, complex app with many developers or are planning to use React Native then TypeScript would be the best option.
Still, these points are not enough to make a confident choice, therefore, here we dig into a detailed comparison between React with Typescript Vs JavaScript…
1. React With Typescript Vs JavaScript: Performance
React with TypeScript offers faster performance than JavaScript because of its type system. TypeScript has static typing that helps the compiler make sure that the code is correct. React with TypeScript also has its own virtual DOM which produces a very fast UI (User Interface).
JavaScript, on the other hand, doesn’t have types and as such can have errors not detected by the compiler because it’s dynamically typed. It also doesn’t have its own virtual DOM and instead uses document.createElement(div) to make new elements, which is slower than using React with TypeScript’s createElement(div).
2. React With Typescript Vs JavaScript: Popularity

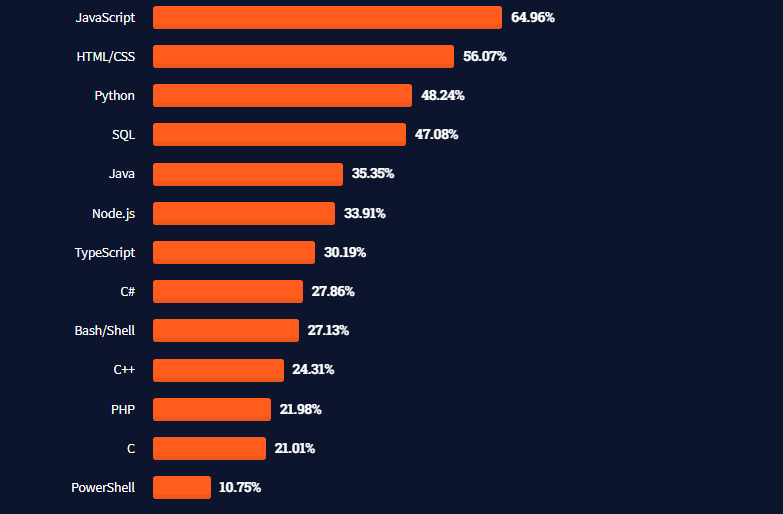
Image Source: stackoverflow
As per survey reports of StackOverFlow, JavaScript is the more popular in the field of app development.
JavaScript is, by far, the most popular language in use on the web today. It’s not only used to develop browser-based applications and websites but can also be used to create native mobile and desktop apps as well.
React with TypeScript is a JavaScript framework developed at Facebook that focuses on creating user interfaces. React with TypeScript has been gaining popularity since it was first released in 2013. React with TypeScript is often the preferred choice for many developers because of its easier syntax and scalability.
3. React With Typescript Vs JavaScript: Speed
The most important thing to consider when deciding which language is better for your project is the speed at which it will execute. So when you are planning to hire React.js developers in India make sure you better know which language with empower your framework.
JavaScript can be run on any browser, but TypeScript only runs in a TypeScript-aware environment, such as web browsers with JavaScript enabled or on the command line. This means that React with TypeScript may run slower than React using JavaScript.
Read More: Top Web App Development Ideas in 2024
4. React With Typescript Vs JavaScript: Syntax
React With Typescript is a JavaScript library for building user interfaces which is the successor to React and it has been rewritten using the language TypeScript. It is a superset of JavaScript, meaning that it contains all of JavaScript’s syntax and standard library, but extends it with new capabilities including static typing.
TypeScript helps to reduce errors by catching potential mistakes earlier in the development process. It also provides type validation and types checking as well as autocompletion for code references. JavaScript’s loosely typed nature makes it difficult to make changes without introducing bugs or breaking other parts of the system. With types, you can quickly find errors in your code, and provide strict types where needed.
The experience of writing React components with TypeScript is like working with pure object-oriented languages such as Java or C#, where there are no surprises from sloppy work or inconsistent features.
Hopefully, with these points, you must have a clear understanding of which programming language you should use React. There is no winner or loser as each technology has its own grace and features. But what if you prefer going with the Typescript for React app development projects?
4 Reasons for Using TypeScript with React
JavaScript is one of the most popular programming languages in the world, and it’s often the first language that developers learn. React is a JavaScript library for building user interfaces.
TypeScript is a superset of JavaScript that offers all of the benefits of JavaScript while also providing type safety and powerful tooling features. However, here we’ll compare TypeScript with JavaScript and discuss five reasons why you might want to use TypeScript with React.
Let’s get started!
1. You Can Save Time By Avoiding Bugs DueTo Typos And Other Errors:
One thing that typescript can offer you is optional typing, which can allow you to identify errors before your code even runs. For example, when using Typescript and a linting tool such as TSLint or ESLint, typescript will detect errors during the compilation phase instead of having them show up as runtime exceptions.
If something looks off but doesn’t cause any issues during compile-time then typescript will let your code pass through without changing anything so it still runs correctly at runtime. However, if there is a real error or typo during compile-time typescript will fail to recognize it and flag it so that you can fix the issue before running your app.
2. You Don’t Need to Know Everything About Typescript Upfront:
When learning how to work with React in TypeScript, some people find themselves overwhelmed because they think they need to know all of the advanced concepts from both frameworks from day one.
The good news is that this isn’t necessary!
Once you get past the basics of TypeScript and start writing more complex applications, many more advanced concepts will be revealed to you gradually. As long as you have basic knowledge of JavaScript, you’ll be able to start writing simple components in TypeScript right away. It takes much less time than trying to learn everything at once.
Read more: 25+ powerful React libraries to try in 2024!
3. Your IDE Can Provide Autocomplete Features:
One reason many people prefer working with React over Angular is that Angular requires you to use an IDE (such as Webstorm or Atom), whereas React does not require one. But what if I told you that once you write your first component in TypeScript, your IDE would provide autocomplete options?
Well, that’s exactly what happens!
As soon as you start writing your first component in TypeScript, your IDE will show autocomplete options to make sure that everything is spelt correctly. You no longer have to go back and manually type out every property or import each file individually because TypeScript automatically knows where each file needs to go based on the position of where you are currently typing.
4. You Can Update Existing Code Easier:
We’ve discussed how easy it is for new users to get started with React by leveraging their existing knowledge of JavaScript and gradually acquiring additional skills as needed. What about experienced developers who already know React well but are new to TS?
Although some things may seem different initially, updating existing code shouldn’t be too difficult either.
These points are valid enough to understand why Typescript is gaining popularity with react and why developers are choosing Typescript over JavaScript for React development projects.
Conclusion: How to Get Started With React Development Project?
The conclusion of the comparison is that there is no clear winner. React and JavaScript both have their pros and cons, and it’s a matter of choosing which framework will be better for your project. If you’re just starting out and have no clue where to begin, then hire web app developers in India to make the right choice. React is a good way to get started since it can work with many other libraries, but if you already know JavaScript well, then it might be easier to stick with that.
Choosing between JavaScript Vs Typescript is a tough job, therefore we are here to assist you in your project development. You can drop your project details, our experts will closely evaluate them and help you with the best solution.
FAQs
Why JavaScript is So Popular For Web App Development Projects?
JavaScript is one of the most popular programming languages today and for good reason. It’s often the first language many people learn, and it can be used to create web applications, mobile apps, desktop apps, and more. JavaScript has a rich history as well as excellent support for front-end development with HTML5. And thanks to open-source software like Node.js, developers can use JavaScript on the server side in addition to on the client side.
Is TypeScript Better Than JavaScript With React?
TypeScript is a superset of JavaScript and compiles to JavaScript. This means that all valid JavaScript code is also valid TypeScript code, so you can use it with React without any changes.
However, with TypeScript, you’ll get more compile-time checks for errors and some features are easier to implement. For example, type aliases make it easier to declare different types in the same file by giving them the same name but different types.
What’s the Future of TypeScript?
The popularity of TypeScript has grown to a point where it’s now on par with JavaScript in most cases. Both languages have their strengths and weaknesses, but since they’re so closely related, which language you should use depends mostly on what kind of project you’re working on.
If your app makes extensive use of libraries or relies heavily on other external APIs, TypeScript is a much better choice for ensuring future compatibility and reducing friction when integrating third-party code.
You can also check our other services:
Hire Mobile App Developers in India, Hire Xamarin App Developer in India, Hire iPhone App Developers in India, Hire Android App Developers in India, Hire Flutter App Developer in India, Hire React Native Developers in India, Hire Kotlin Developer in India, Hire Web Developer in India, Hire PHP Developer in India, Hire Laravel Developer in India, Hire Nodejs Developer in India, Hire Microsoft Developer in India, Hire ASP.NET Developer in India, Hire Angular.js Developer in India, Hire React.js Developer in India, Hire E-commerce Developer in India, Hire Magento Developer in India, Hire WordPress Developer, Hire AI Developers in India, Hire Java Developers in India, Hire Python Developers in India, Hire Javascript Developer in India, Hire AR/VR Developers in India, Hire Blockchain Developers in India
