
Quick Summary of the Blog:
Whether you are a startup or an IT team leader, you always want to stay updated with the latest technologies, libraries, and frameworks. And React is one such powerful library of JavaScript that helps you build an impressive web application. So here is a blog explaining to you the top react libraries you need to know in 2024.
Start your dream project?
We have a TEAM to get you there.There are a few top React libraries that have set a benchmark when it comes to developing an app. Wondering why?
Let’s clear your doubts here!
Have you ever used such as applications like Netflix, Facebook, Airbnb, or Instagram?
If yes, then what do you like the most? Is its backend more impressive or frontend?
Well, both phases of app development go hand-in-hand and work like a well-oiled machine. Isn’t it?
Definitely.
But what’s the role of choosing the best libraries? What are the top React libraries that can help you set a benchmark? When it comes to developing a modern and user-friendly app, choosing the right technology stack can make all the difference. And this is what these tech giants have done. Most leading tech giants have put their trust in top React Libraries and used them for seamless integrations.
In fact, React has emerged as one of the most popular front-end frameworks in recent years, thanks to its flexibility, ease of use, and wide range of third-party libraries.
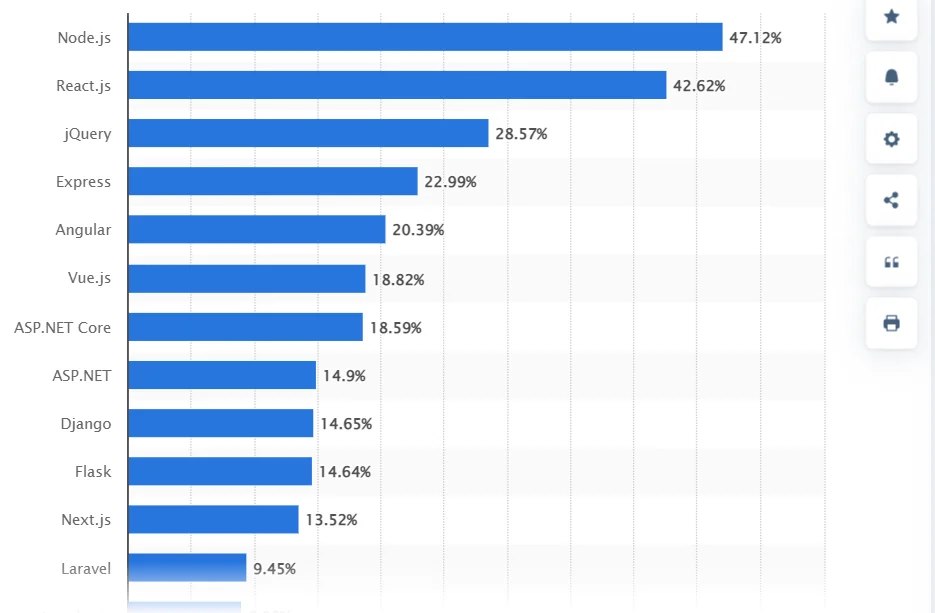
According to the StackOverFlow survey report, Reactjs is used by 42.62% and loved by 68.19% of developers.
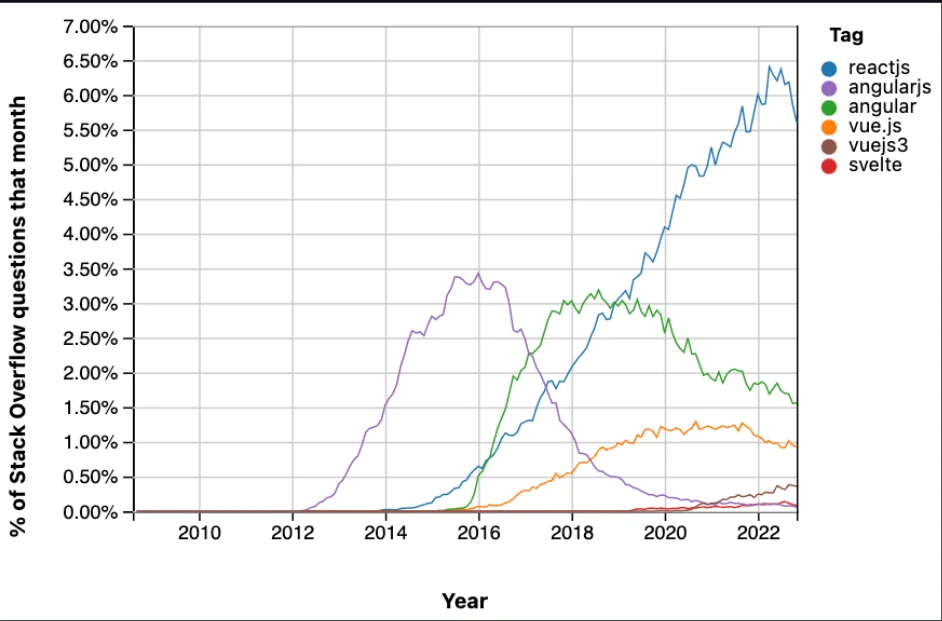
Here is the market analysis portraying the progressive picture

Image Source: github.com
With these statistics, it is clear that React libraries keep catching fire in the industry. But, before you get straight to hiring React developers in India, you should know why these libraries have become so popular and what the most powerful React libraries are worth trying in 2024…
Let’s get started with the basics…
Overview of React and Its Increasing Popularity in App Development
React is a powerful JavaScript library that is widely used for building dynamic and responsive user interfaces. With its easy-to-learn syntax and powerful components-based architecture, React has become the top choice for many developers looking to create high-quality and scalable applications.

Image Source: statista.com
The noteworthy feature of React is a virtual DOM system that allows for efficient updates and reduces the amount of processing required by the browser. Further, this feature, combined with the library’s focus on declarative programming and reusability makes React a great choice for projects of all sizes and complexities.
Overall, React’s popularity and versatility have made it a must-know tool for any app developer looking to stay ahead in the fast-paced world of modern web development.
However, for many startups, this is not convincing enough to hire mobile app developers in India and start using the top React libraries. To kickstart your app development project, you need to understand what are the most popular React libraries that are worth knowing in 2024…
20+ Top React Libraries That Are Worth Trying in 2024
Despite being a popular library of JavaScript, if you are still wondering how React libraries can empower your app development process, then you need to know this…
At the initial stage, our app development team was a bit confused about using the ecosystem of React as they believe that its immature or broken. However, practically they discovered thousands of libraries and packages that helped app developers to build web applications flawlessly.
So if you are planning to hire a software developer in India for React development project, then it is important that you know which libraries to be used and for what purposes.
Let’s get started…
React-Based UI Component Libraries
UI React libraries are basically pre-built collections of user interface (UI) components and resources that are designed to help developers create consistent, responsive, and visually appealing interfaces quickly and easily.
To create an impressive front end of your application, you can hire an app developer in India who can use these libraries and provide businesses with significant benefits, including faster development times, improved usability, and a more consistent brand image across platforms.
So what are the popular React libraries to create UI?
Here are the few top UI Components that developers can use to build clean and modern UI of the app:
1. Material UI
Popularity on Github and Usage: Star 85.6k / Fork 29.5K / Used By 1 million / Contributors 2.7K
Material UI is a powerful React library that provides a wide range of pre-built customizable UI components. Apart from offering, icons, themes, and material design guides, it also provides an optional CSSBaseline component that enables you to fix inconsistent UI behavior across various React-based apps.

Image Source: mui.com
Material UI is popular among developers because of its ease of use and flexibility, and it is widely used in e-commerce, finance, and social media applications. No matter what device support you are using, React UIs will smoothly work on all app types.
2. Ant Design
Popularity on Github and Usage: Star 85.3k / Fork 38.8K / Used By 413K / Contributors 1.8K
If you are looking to hire a full-stack developer in India to create any enterprise app then Ant UI is one of the best React libraries. It is a complete design system that offers a rich set of React components such as forms, tables, charts, navigation bars, powerful customized themes, and more which makes it suitable for building enterprise-level applications with a consistent and professional look and feels.

Image Source: ant.design
Rest here are some key highlights of Ant Design that make it a top React library:
- UI framework for React.
- Component-based design system.
- Consistent and customizable components.
- Mobile-friendly and responsive.
- Rich set of documentation.
- Theming and internationalization support.
- Accessibility and keyboard navigation.
- Fast and efficient performance.
- Extensive community support.
- Used by many popular applications.
These features make ANT Design an excellent option for developing an app. And companies like Alibaba, Baidu, Tencent, and more have already used it to design multiple UI components of their app.
3. Semantic UI React
Popularity on Github and Usage: Star 13k / Fork 4K / Used By 168K / Contributors 316

Image Source: lambdatest.com
It is one of the top React libraries that provides a set of UI components specially designed with a focus on user experience and accessibility. It offers a comprehensive set of UI components with a consistent and intuitive API. No matter what type of application you are planning to create, developers can leverage Semantic UI components.
Read More: Top software development trends in 2024
4. React Bootstrap
Popularity on Github and Usage: Star 21.6k / Fork 3.5K / Used By 1.1M / Contributors 468
React Bootstrap is one of the top React libraries that brings you a complete set of Bootstrap components designed specifically for React products. It offers a large selection of UI components and makes it easy to create responsive and mobile-first applications in fast turnarounds.

Image Source: static.javatpoint.com
React Bootstrap is popular among developers because of its simplicity and compatibility with the Bootstrap ecosystem. Before you hire programmers in India, let’s check out the key features of React Bootstrap:
- Component library with CSS.
- Pre-built UI elements.
- Grid system for layout.
- Extensive documentation is available.
- Theming and customization options.
- Accessibility-friendly components.
- Active open-source community.
- Rapid prototyping and development.
- Support for different browsers.
- Integration with React ecosystem.
- CSS-in-JS styling approach.
This is what makes it useful for React developers and helps in minimizing the amount of code writing.
5. Blueprint
Popularity on Github and Usage: Star 19.7k / Fork 2.1K / Used By 13.8k / Contributors 349
Blueprint is another one of the top React libraries that provides a UI toolkit that has been specially optimized for building complex desktop applications which run in modern browsers and IE11. To make the best out of this UI component, it is worth hiring an app developer in India.
Top React Libraries For Animation
The sphere of app development has been completely transformed by the advent of animation React libraries, which provide a whole new level of interactivity and engagement to websites and web applications. It provides various advantages to businesses from assisting them to build more memorable and engaging user experiences, boost user retention, to raise user satisfaction levels.

Image Source: technolabs
Here are some of the most popular animation libraries that you can use to add animation and motion to your app…
6. React Spring
Popularity on Github and Usage: Star 25.4k / Fork 1.1K / Used By 114k / Contributors 162
With the help of the well-liked animation package React Spring, programmers may quickly and easily produce dynamic animations that perform well. Among various animation libraries, React Spring is one such top React library that offers a variety of built-in animation features like springs, bounces, and parallax effects, developers can give a creative touch to the app.

Image Source: futurecdn.net
It also offers a straightforward and user-friendly API that makes it simple to construct sophisticated animations without writing the codes from scratch. If you really find it difficult to use, then you can hire an Indian app developer who can quickly drag-and-drop interactions, with React Spring.
7. Framer Motion
Popularity on Github and Usage: Star 18.2k / Fork 576K / Used By 408k / Contributors 76
Are you developing a gaming Android app but not sure where to begin and how to add perfect animations to the interface? Then hire Android app developers in India to use the Framer Motion React library.

Image Source: digitaloceanspaces.com
It is one of the top React libraries for animation that ensures a variety of cutting-edge capabilities such as gesture recognition, SVG animation, and more to deliver an unmatched user experience.
Moreover, using this animation React library, developers can produce highly engaging, interactive animations that react to human interaction, like those present in games and other interactive applications. With the comprehensive APIs of Framer Motion, it becomes possible to create unique animations and transitions for your app.
Read More: How to create an app in 2024
8. Anime.js
A number of effective animation capabilities, including timeline-based animation, morphing, and staggered animation, are offered by the lightweight animation library Anime.js.

Image Source: upbeatcode.com
- Lightweight and flexible animations.
- Easy-to-use syntax.
- Supports various animation properties.
- Seamless integration with web projects.
Anime.js is considered one of the top React libraries when deciding to hire a React developer in India to make sophisticated animations with numerous elements or properties or animations.
9. Lottie
Lottie is commonly popular as one of the top React libraries for animations that allow app developers in India to quickly incorporate dynamic visuals into websites and web applications. It provides a straightforward and user-friendly API that makes it simple to develop unique animations, as well as a variety of pre-built animations including loading spinners and animated icons.

Image Source: githubassets.com
Top React Libraries For Form
To create and maintain forms in web applications, most developers usually rely on the Form libraries of React. By using these top React libraries, businesses can save time and effort by using these libraries, which offer a variety of pre-built components and functions that expedite the process of developing and validating forms. Moreover, form libraries include sophisticated capabilities like client-side validation, error handling, and data formatting.
10. Formik
When it comes to building or streamlining the form development process, then Formik is another one of the popular form React libraries that you can choose.

Image Source: formik.org
It offers advanced features such as field-level validation, error messages, and asynchronous form submissions which are highly simple and easy to access. Formik also integrates seamlessly with other popular React libraries like Yup and React Select.
11. React Hook Form
If you are really searching for a lightweight and flexible approach to creating forms then React Hook Form is another one of the top React libraries for form creation that offers a brilliant approach to building forms. It provides features such as built-in validation, error handling, and automatic form submission. React Hook Form is also highly customizable, making it an excellent choice for businesses that require unique forms.
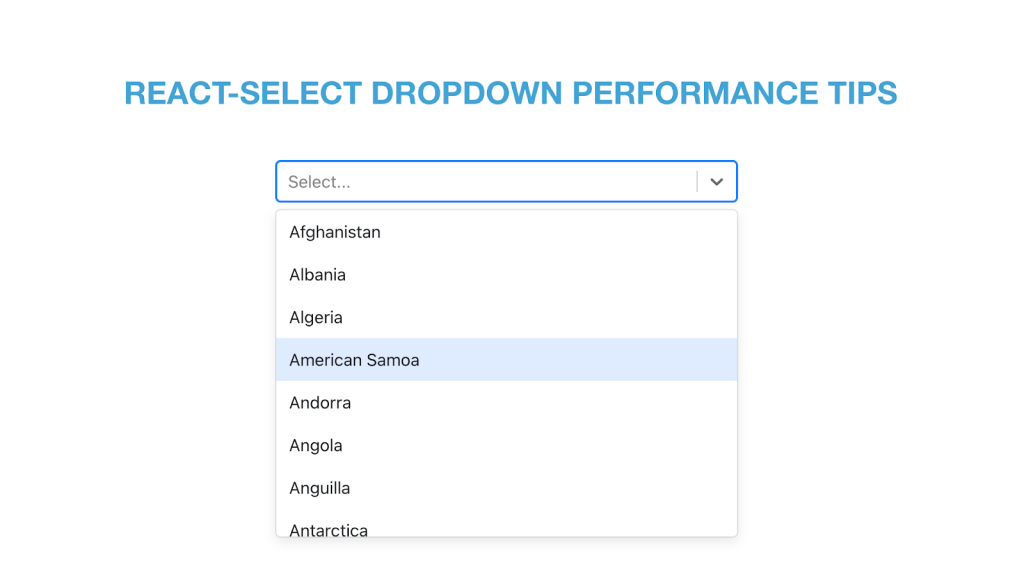
12. React Select
It is one of the most popular React libraries that provides a range of pre-built components and functions that make it easy to create complex select inputs. React Select also offers advanced features such as filtering, debouncing, and multi-select support that ultimately help in speeding up the development process and minize the risk of errors.

Image Source: webflow.com
Top React Libraries for State Management
State management libraries are software tools that allow developers to manage the state of their applications easily. They provide a range of features such as state persistence, data caching, and data synchronization across components which are precisely used for large and complex app development that require a high degree of data sharing between components.
Here are the key benefits of using the state management top React libraries that you need to know before you hire an Indian Software developer to create FRONT-END using React libraries.
- It can improve the performance of web applications by reducing the number of unnecessary API calls and rendering cycles.
- State management libraries can simplify the codebase of web applications by centralizing the state logic.
- Finally, they can enhance the user experience of web applications by providing real-time data updates and seamless data synchronization across components.
These are the few benefits of using state management libraries of React, but let’s check out the actual libraries that falls under this category..
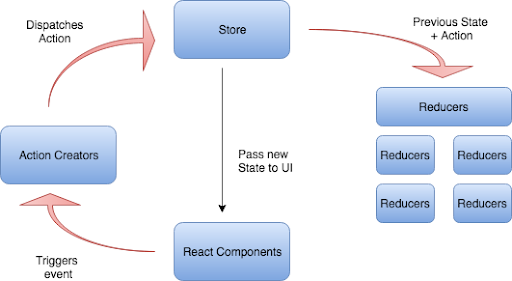
13. Redux

Image Source: xoriant.com
While counting the most powerful React libraries for state management, then Redux is one of the recognized state management libraries that provides a centralized store for managing the state of web applications.
If you are building an enterprise-level application, then developers can take advantage of its advanced features such as middleware, time-travel debugging, and state persistence. This type of React Library is basically used for applications that required a high level of data sharing between components.
14. MobX

Image Source: deadsimplechat.com
MobX is a robust library that streamlines state management and scales through transparency using functional reactive programming (TFRP). Anything that may be derived from the application state should be obtained automatically and effectively, according to the fundamental tenet of MobX. As compared to other top React libraries, Mobx is a simpler and easier alternative to Redux, yet Redux wins out.
15. Recoil

Image Source: freecodecamp.org
It is a state management library for React that provides a simpler and more intuitive approach to managing the state of web applications. It offers features such as atom state, selectors, and asynchronous loading of data. Recoil is particularly useful for applications that require a high degree of flexibility and customization in their state management.
Testing Libraries of React
React testing libraries are a set of libraries specifically designed for testing React applications. These libraries provide developers with a range of tools and utilities to write effective tests for their React components.
16. React Testing Library
This well-liked testing framework for React focuses on testing components from the user’s point of view. It encourages developers to create tests that replicate user interactions and offers APIs for displaying components and accessing the DOM. To make this library work flawlessly, make sure you hire mobile app developer in India. Being one of the most powerful React libraries for testing, it becomes very simple for developers to illuminate error messages.
17. Enzyme
It focuses on testing the internal state and structure of components and provides a shallow rendering API that can reduce test run time. An enzyme is highly configurable and provides a powerful API for traversing and manipulating component trees, which ultimately makes it one of the top react libraries for testing.

Image Source: sdelivr.com
18. Jest
Jest is a general-purpose testing library for JavaScript that is commonly used for testing React applications. It provides a range of testing features used for testing different aspects of code, such as unit tests, integration tests, and end-to-end tests. Jest is one of the top react libraries which is designed to be easy to use and provides built-in support for code coverage analysis.
19. React Test Renderer
React Test Renderer is one of the top React Libraries that provides a way to render React components to JSON objects, allowing for snapshot testing of components. Usually, Snapshot testing involves capturing the output of a component and comparing it to a previously saved version, ensuring that the component’s output has not been changed suddenly while testing.
Payment React Libraries
Payment React libraries are pre-built collections of code that can be used to handle online payments in a React application. They provide an easy-to-use interface for developers to integrate popular payment processing platforms like Stripe, PayPal, Braintree, Square, and Authorize.net into their React apps. These libraries help save development time and simplify the payment integration process.
20. Stripe

Image Source: biz4solutions.com
In today’s all modern financial applications, Stripe is commonly used as the most reliable payment processing platform to handle online payments. The Stripe API provides a wide range of features including subscription billing, one-time payments, and more. Stripe provides a React library called “react-stripe-elements” that makes it easy to integrate Stripe into a React app.
21. PayPal
PayPal is another popular payment processing platform that provides a wide range of features like one-time payments, subscriptions, and more. PayPal provides a React library called “PayPal-js” that makes it easy to integrate PayPal into a React app.
22. Braintree
Braintree is a payment processing platform owned by PayPal which is globally trusted by various industry leaders and used by millions of users for seamless transactions. To integrate this library, developers can run the “react-braintree-dropin” command which makes it easy to integrate Braintree into a React app. All you need is to hire a mobile app developer in India to make it work successfully.
Read more: How to create an Android app and its cost.
23. Square
It is also one of the most popular React libraries which provides an easy way of transactions. The React library called “react-square-payment-form” makes it easy to integrate Square into a React app and allows users to conduct transactions in a hassle-free manner..
AR/VR React Libraries
AR/VR React libraries are pre-built collections of code that provide broad functionalities to build augmented reality (AR) and virtual reality (VR) applications using React. These libraries provide a simple and easy-to-use interface for developers to create immersive experiences without needing to have extensive knowledge of AR/VR programming.
Here are some popular AR/VR React libraries that are worth trying in 2024:
24. React 360
Virtual reality (VR) is increasingly becoming popular in the mobile app development industry, and React 360 is a top React library for creating VR apps with added effects. It supports 2D and 3D elements and provides a declarative way to build VR environments, making it a great option for hiring a React developer.
25. AR.js
AR.js is another one of the top React libraries that is perfect for building augmented reality (AR) apps. It has an easy-to-use interface for detecting and tracking AR markers and supports various devices and platforms.
26. React VR
One of the top React libraries for creating VR applications is React VR. It provides a declarative way to create VR scenarios and supports both 2D and 3D elements for mobile platforms running iOS and Android. It is a great choice for programmers who want to make immersive VR experiences.
Conclusion: How Does AppsDevPro Can Help you Build a React-based App?
Hopefully, with this blog guide, you will have an idea about the top React libraries used for developing an app’s user interface. Here in this blog, we have concluded the most powerful React libraries that allow developers to build reusable UI components and provide tools for managing component state and rendering.
If you’re looking to build a React-based app, AppsDevPro can likely provide you with a platform to hire a mobile app developer in India who can work with you to create a custom app tailored to your specific needs. This could include creating UI designs, developing backend services, integrating with other systems, and testing and deploying the app.
AppsDevPro can also provide expertise in related technologies such as React Native, which allows for the development of mobile apps using React, or Redux, a popular state management library used in React applications.
Overall, working with a development team like AppsDevPro can help you leverage the power and flexibility of React to create a high-quality app that meets your business needs. So if you have any app development requirements, then you can drop a query or contact us.
FAQs
Which Is The Top React Library For Developing User Interfaces?
React is a popular JavaScript library for building user interfaces, and there are many libraries available that can help developers to build efficient and effective UIs. However, the most popular and widely used React library for developing user interfaces is React Bootstrap.
React Bootstrap is a library that provides pre-built UI components such as forms, buttons, modals, navigation bars, and more. These components are built on top of the popular Bootstrap framework and are designed to work seamlessly with React.
What Type of React-Based Apps Can Develop?
React is a powerful library that can be used to create a wide range of web applications, including
Single-Page Applications (SPAs): These are web apps that load a single HTML page and dynamically update the content as the user interacts with the app. React is particularly well-suited for building SPAs since it allows developers to create reusable components and manage complex state changes.
E-commerce Applications: React can be used to build robust e-commerce applications with features such as product catalogs, shopping carts, and payment gateways.
Social Media Applications: React can be used to build social media applications that require real-time updates and interactions between users, such as chat apps, social networking sites, or online marketplaces.
Enterprise Applications: React can be used to build enterprise applications that require complex workflows and integrations with other systems, such as customer relationship management (CRM) systems, inventory management systems, or human resources (HR) applications.
Mobile Applications: React Native is a framework built on top of React that allows developers to build mobile apps for iOS and Android devices. React Native uses the same programming concepts as React, making it a popular choice for building cross-platform mobile apps.
These are just a few examples of the types of apps that can be developed using React. With its flexibility and versatility, React can be used to build a wide variety of applications to meet the needs of businesses and organizations of all sizes.
How Much Does It Cost To Build a React Native App?
The cost of building a React Native app can vary depending on several factors such as app complexity, feature requirements, development time, and developer rates. As such, it’s difficult to provide a short answer without additional context. However, the cost of building a basic React Native app can range from $10,000 to $20,000, while more complex apps can cost upwards of $50,000 or more.
