
Quick Summary Blog:
React is a JavaScript library for building user interfaces, providing a flexible and component-based approach, but Next.JS is built on React and offers additional features. But the battle between React vs Next Js keeps going among businesses. So let’s have a detailed comparison between React and Next.js to decide which one you should choose to build a front-end in 2024.
Start your dream project?
We have a TEAM to get you there.React vs Next Js – which one should you use for front-end development?
In the ever-evolving realm of software development, choosing the right framework or library is paramount to ensuring an immersive and captivating user experience. Two giants stand tall in the world of front-end development: React and Next Js.
React, an open-source JavaScript library has revolutionized the way developers build interactive interfaces. On the other hand, Next Js, a powerful framework built on top of React, offers an enhanced developer experience and unparalleled performance optimizations.
However, the battle of React vs Next Js seems like a never-ending discussion for business. But to make it easy, just think in a way that we always look for the developers’ expertise and their choice of language in which they are convenient to develop the application. And that’s where they pick a framework or language that offers a wide choice of features or flexibility to develop a front end that ensures a satisfied user experience.
Though 42% of developers have chosen React as the front-end language, on the other hand, Next Js is comparatively a new language but still created a buzzword in the industry.
As earlier we have compared React Vs Vue and helped you understand the difference between, now this time, in this blog post, we embark on a thrilling exploration of React and Next.js, examining their unique features, strengths, and use cases.
By the end, you’ll be equipped with the knowledge to make an informed decision on which framework is best suited to drive your front-end development endeavors forward.
So let’s the battle started!
React vs Next Js: Understanding the Baseline of the Concept
Developing an app is a complex task. But with the emergence of various advanced technologies like React, Angular, Vue, and Next Js, the entire development process becomes less painful. All you need is to just hire a mobile app developer in India that can transform your business goals into a perfect solution using the right framework.
Since then we have been regularly comparing React with Vue and Angular, but this time, the battle is between React and Next.Js.
Let’s discover what the Next.js Vs React battle can bring us!
Well, both React and Next.Js are the two heavyweight contenders vying for the attention of developers when it comes to developing a front-end.
React a JavaScript library created by Facebook, has revolutionized the way user interfaces are built, while Next Js, a framework built on top of React, adds powerful features and optimizations to take web development to the next level. To make an informed choice between these two technologies, it’s crucial to understand their baseline concepts and how they work.
Understanding React and Its Uses
React is a JavaScript library that revolutionizes front-end development by providing a powerful and efficient way to build user interfaces. It introduces a component-based architecture, where the UI is broken down into reusable and self-contained components. It combines the components to create complex user interfaces, making development more modular, maintainable, and scalable.
When it comes to developing an app UI is the critical component in regard that how users perceive your app and how long they will decide to stay on your app…
So to make your UI the best, you can hire a software development company in India. Since React already provides you with a complete set of features that help you build a complex app without juggling with the coding.
Key Features of React Include:
React is suitable for a wide range of applications and use cases due to its flexibility and scalability. Here are some uses of React:

Image Source: uptech.com
- Single-Page Applications (SPAs): React excels at building dynamic and interactive SPAs with smooth navigation and seamless user experiences.
- Component-Heavy UIs: When your application requires a complex UI composed of reusable components, React’s component-based architecture shines.
- Large-Scale Applications: React’s modular structure and state management options make it a great choice for developing scalable applications that can handle significant complexity.
- Cross-Platform Development: By using React’s principle of “write once and run it anywhere” you can easily create a cross-platform application by simply hiring an app developer in India.
- Collaborative Web Applications: React, combined with libraries like Redux or MobX, facilitates the development of collaborative applications where multiple users can interact simultaneously.
- E-commerce Platforms: React’s component reusability and ability to handle complex state management make it a solid choice for building e-commerce applications with product catalogs, shopping carts, and dynamic content.
- Startup and Rapid Prototyping: React’s simplicity and vast ecosystem allow startups and developers to quickly build prototypes and Minimum Viable Products (MVPs) efficiently.
Surely these features and use cases of React make it stand out from the crowd..but before you make any decision, let’s take a look at Next.js and its features…
Understanding The Concept of Next Js

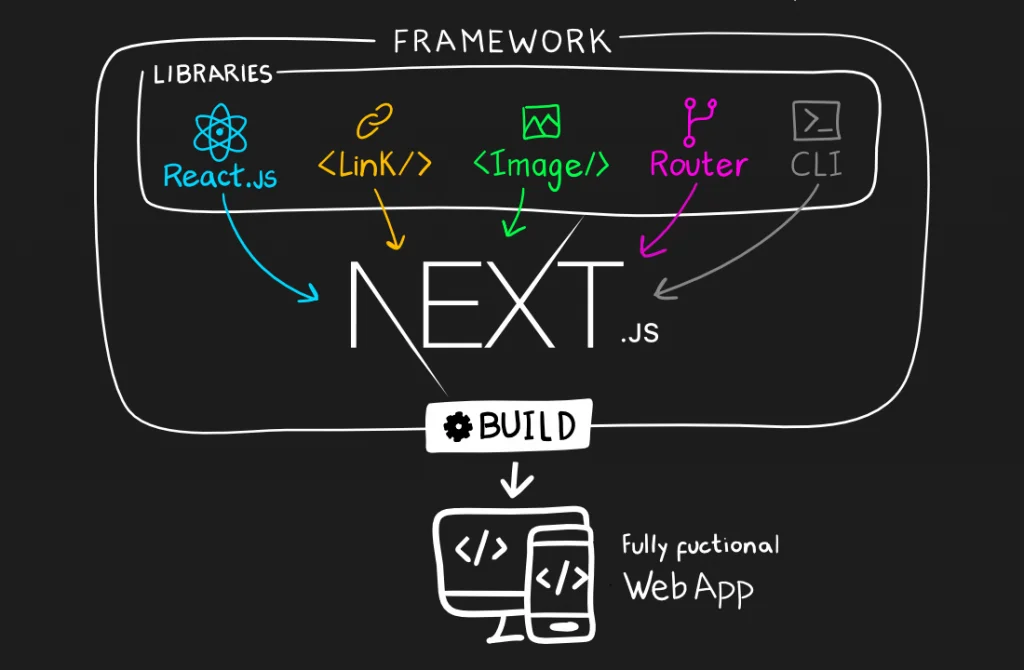
Image Source: fmontes.com
Next Js is an open-source framework developed by Vercel, designed to simplify the development of web applications using React. It is built on top of Node.js and Babel and provides powerful features for creating single-page, multi-page, and hybrid web apps. Next Js enhances the developer experience, especially when working with the server side of the application.
Key Features of Next.js Include:
- Server-Side Rendering (SSR): Next Js makes server-side rendering easily accessible. SSR allows developers to fetch and configure data on the server side, including real-time updates. This improves page loading time, enhances user experience, and boosts responsiveness.
- Improved Search Engine Optimization (SEO): Next Js, with its SSR capability, aids in better SEO optimization. Search engines tend to rank more responsive sites higher, and SSR contributes to faster page loading, improving the chances of better search engine rankings.
- Editable Meta Tags: Unlike React.js, Next Js allows developers to edit meta tags, which are essential for promoting websites in search engine results. This feature enables effective optimization and customization of meta tags.
Next.js serves as an advanced version of React, making it familiar and easy to master for web developers already familiar with React. The framework provides comprehensive documentation, making it popular among front-end developers.
So all in all, Next.js is competitive with React, but to make a decision, you need to closely evaluate the project requirements and identify what best suits your requirements.
Since we have already given a background of these programming languages, but still you might prefer getting into the details to make the right decision.
React vs Next Js: What Is The Difference Between?
If you are all set to hire a full-stack developer in India to kickstart your app development project but are not sure which programing language you should use to deliver excellent UI, then here is a detailed between React Vs Next.js.
Let’s get right in:
React vs Next Js: Performance
No matter whether you are developing an MVP app solution or planning to build a complex enterprise app or want to upgrade the existing one- Your ultimate goal is to build a high-performing app. But now the question is which language should you use to achieve it?
React and Next.js are both popular frameworks used for building web applications, but they have distinct differences and are suited for different purposes. Let’s compare them based on 3 factors of performance:
1. Server-Side Rendering (SSR):
- React: React primarily focuses on client-side rendering (CSR). It generates the HTML on the client side, which can lead to slower initial page loading times.
- Next.js: Next.js is built with server-side rendering (SSR) as a core feature. It renders the initial HTML on the server, resulting in faster initial page loads and improved SEO.
Performance Comparison:
SSR provided by Next.js can offer better performance in terms of initial page load times compared to React’s CSR approach. Users can experience faster rendering and improved SEO with Next.js.
2. Code Splitting and Asset Optimization:
- React: It requires additional configuration and tools to implement code splitting and optimize assets for better performance.
- Next.js: This language provides built-in support for code splitting and asset optimization. It automatically splits the code into smaller chunks and optimizes assets, resulting in faster subsequent page loads.
Performance Comparison:
Next.js simplifies code splitting and asset optimization, leading to improved performance without requiring extra configuration, which can be time-consuming with React.
3. Automatic Prefetching:
- React: React does not have built-in automatic prefetching of resources.
- Next.js: Next.js automatically prefetches the required resources for subsequent pages, improving performance by reducing the time it takes to load subsequent pages.
Performance Comparison:
Next.js’ automatic prefetching helps reduce the latency when users navigate to different pages, resulting in a smoother and faster browsing experience compared to React.
In a nutshell: React is well-suited for small to medium-sized applications that require client-side rendering and fine-grained control over the application architecture. On the other hand, Next.js shines when it comes to larger projects that require server-side rendering, improved performance, and better SEO.
React vs Next Js: Community Support
When it comes to community support, both React and Next.js have strong and thriving communities backing them. Let’s take a closer look at their community support, backed by valid statistics:
React:
React has an incredibly large and active community, which contributes to its continuous growth and development. But before you just straight to hire an app developer in India, let’s check out some impressive statistics showcasing the strength of React’s community:
- React’s official GitHub repository has amassed over 160,000 stars, making it one of the most popular repositories on the platform.
- The React subreddit (/r/reactjs) boasts a staggering 358,000+ members, making it a vibrant hub for discussions, sharing knowledge, and seeking assistance.
- Stack Overflow, a popular question-and-answer platform for developers, has over 300,000 questions tagged with “reactjs” at the time of writing.
Next.js
Next.js is comparatively young and a more recent addition, but it has quickly gained traction and built an enthusiastic community around its features and capabilities. Let’s explore some noteworthy statistics highlighting the strength of Next.js’s community:
- The official Next.js GitHub repository has accumulated over 50,000 stars, indicating substantial community engagement and popularity.
- Next.js maintains an active community forum on Spectrum, providing a dedicated space for developers to discuss ideas, ask questions, and share insights.
- The Next.js tag on Stack Overflow has witnessed significant growth, with over 70,000 questions tagged with “next.js” at the time of writing.
In conclusion, being a mature framework or language, React’s community is more established and boasts a massive user base, while Next.js’s community is rapidly growing. Consider your specific project requirements and preferences to determine which community’s support aligns better with your needs
React vs Next Js: Spead and Ease of Coding
React and Next.js are both popular frameworks used for building web applications, but they differ in terms of speed and ease of coding. React is a JavaScript library for building user interfaces, while Next.js is a framework built on top of React that adds server-side rendering and other features.
When it comes to speed, Next.js has the edge. It employs server-side rendering (SSR) by default, which means that the initial page load is faster since the server sends back fully rendered HTML. This can greatly improve the perceived performance for users.
Additionally, Next.js optimizes the loading of JavaScript and CSS by splitting the code into smaller chunks and loading only what is necessary for each page. This results in faster subsequent page navigations and overall better performance.
In terms of ease of coding, React and Next.js offer different advantages. React provides a simple and intuitive way to build reusable UI components, making it easy to develop complex interfaces. It has a large and active community, with extensive documentation and a wide range of third-party libraries and tools available. So hiring a web developer in India with the expertise in React becomes easier for businesses.
On the other hand, Next.js builds on top of React and provides additional features like server-side rendering, static site generation, and API routes, which can simplify the development process. Next.js also offers a file-based routing system, making it easier to organize and navigate through the application’s pages.
To sum up, Next.js has the upper hand when it comes to speed due to its server-side rendering (SSR) capabilities and optimized code loading. React, on the other hand, provides a solid foundation for building user interfaces and has a vast ecosystem of libraries and tools.
Depending on the project requirements, developers can choose between React and Next.js to strike a balance between speed and ease of coding.
React vs Next Js: Features
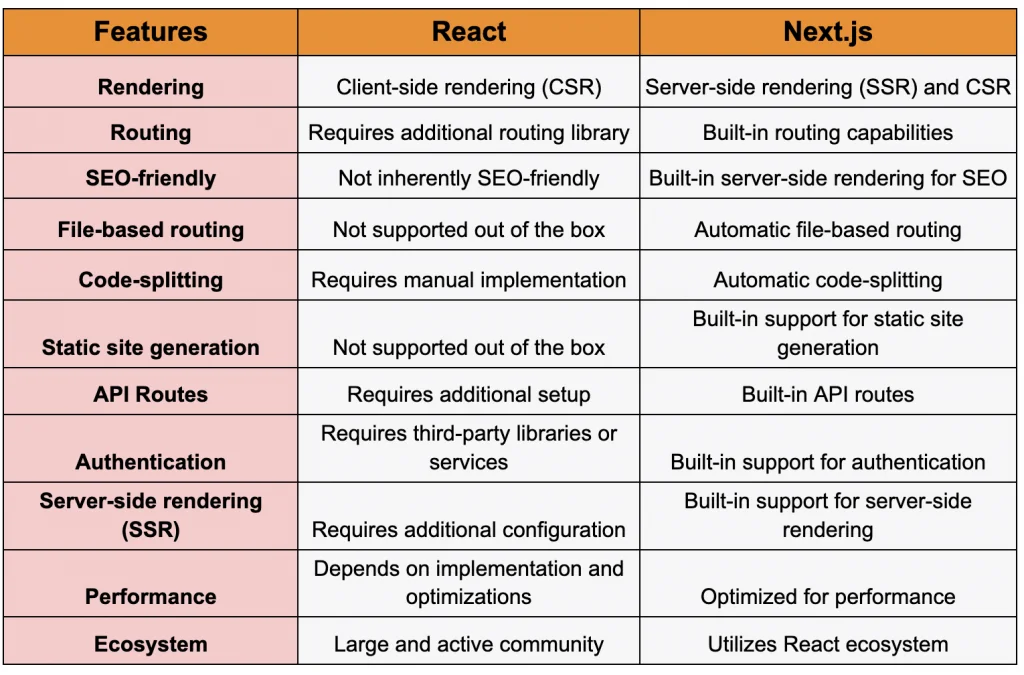
React is a powerful JavaScript library that revolutionized web development by introducing a declarative and component-based approach. But Next.js is a cutting-edge framework built on top of React, taking web development to new heights. Let’s compare the features below:

Image Source: appsdevpro.com
Both frameworks are powerful in their own way and offer a wide choice of features. You can hire a dedicated development team to reap the best benefits of these frameworks.
Is Next Js Better Than React For Business Apps?
For business apps where dynamic and interactive user interfaces are paramount, React’s focus on components and its vibrant ecosystem make it a strong contender. On the other hand, if your business app demands excellent performance, SEO optimization, and server-side rendering, Next.js might be the better choice.
Ultimately, the decision between Next.js and React should be based on the specific needs of your business app. For apps seeking rapid interactivity and complex UI, React could be the go-to. For apps prioritizing performance and SEO, especially for content-rich applications, zNext.js provides a robust solution.
In many cases, businesses may even find that combining both technologies is advantageous – using React for certain components and Next.js for pages that require SSR and SEO optimization. The optimal choice hinges on a careful evaluation of project requirements, development team expertise, and the desired user experience.
Increase your conversion rate by simply developing a better UI/UX of your app.
Here you can read about 25+ powerful React Native Libraries for app customization in 2024.
Should You Hire a React Developer in India for Complex App Development?
Do want a full-fledged mobile app? If yes, then hiring a React developer in India for complex app development can be a strategic move. India boasts a vast pool of skilled developers well-versed in React, often offering cost-effective solutions without compromising on quality, making it a strong consideration for tackling intricate projects.
But if you are not sure how to hire the best app developer in India for your next project, then here are a few tips that you need to consider below.
- Evaluate Portfolio: Assess their past projects to gauge their expertise in React app development.
- Technical Proficiency: Ensure they have a strong grasp of React, including its latest features and best practices.
- Problem-Solving Skills: Look for developers who can troubleshoot complex issues effectively.
- Communication: Opt for candidates with clear communication skills to ensure smooth collaboration.
- Cultural Fit: Consider their ability to adapt to your work culture and time zones.
- References and Reviews: Check references and online reviews to validate their skills and reliability.
- Coding Standards: Inquire about their approach to maintainable and scalable code.
- Team Player: Assess their ability to work in a team, as collaboration is key to successful projects.
- Testing Knowledge: Look for familiarity with testing frameworks to ensure app stability.
- Continuous Learning: Choose developers who display a willingness to learn and stay updated with React trends.
Which Is Best Next Js or React Js?
Choosing between Next.js and React.js depends on specific app development and business requirements:
Choose Next.js When:
- SEO and Performance Matter: Next.js excels in server-side rendering (SSR), improving SEO and initial page load performance. Opt for Next.js when your app demands better search engine visibility and fast loading times.
- Content-Rich Apps: If your app contains a substantial amount of content, Next.js’ SSR can enhance user experience and SEO ranking by delivering pre-rendered HTML content.
- Complex Routing Needs: Next.js simplifies routing with built-in capabilities, making navigation seamless. This is beneficial for apps requiring intricate routing structures.
- Multi-Page Apps: For projects with multiple interconnected pages, Next.js provides efficient handling of page transitions and state management.
Do you want to develop a complex business app but are not sure how much it cost you? Read more to know about the cost to create a fool delivery app.
Choose React.js When:
- Highly Interactive UI: React is ideal for apps that demand dynamic and interactive user interfaces, as its component-based architecture supports modular development.
- Vibrant Ecosystem: React has a vast community and ecosystem with numerous libraries, tools, and resources, making it suitable for projects requiring a wide range of functionalities.
- Mobile Apps: React Native, built on React, is a preferred choice for cross-platform mobile app development, enabling code reuse and faster development.
- Custom State Management: For apps requiring complex state management, React’s flexibility allows you to choose from various state management solutions like Redux or MobX.
- Component Reusability: If your project involves creating reusable components across different parts of the app, React’s component-centric approach is advantageous.
In summary, choose Next.js when SEO, performance, and server-side rendering are priorities, especially for content-heavy apps or those with complex routing. Opt for React.js when interactivity, a diverse ecosystem, mobile app development, custom state management, or component reusability are key considerations. Often, a combination of both can also be effective – using Next.js for certain pages and React.js for dynamic components within those pages.
Conclusion: React Vs Next Js: Who Will Be The Winner?
In the battle of React vs. Next.js, declaring a clear winner is challenging because both technologies serve different purposes. React is a powerful JavaScript library that enables developers to build dynamic user interfaces, while Next.js is a framework built on top of React, offering additional features like server-side rendering and simplified routing.
If you’re still confused that what framework you need to choose for your app development requirements, then AppsDevPro can help you hire mobile app developers in India, that stand by your side and help you pick the right framework for your project. For more details drop a query below and get in touch with our experts.
FAQs
What Is The Main Difference Between React and Next.js?
React is a JavaScript library for building user interfaces, focusing on client-side rendering. Next.js, on the other hand, is a framework built on top of React that provides additional features like server-side rendering, automatic code splitting, and simplified routing.
Can I Use React Without Next.js?
Absolutely! React can be used independently without Next.js. React is a versatile library that can be integrated into any web development project, whether it’s a single-page application or a larger application architecture.
What Are The Advantages Of Using Next.js Over React?
Next.js offers several advantages over React. It provides server-side rendering out of the box, which improves initial page load time and SEO optimization. Next.js also simplifies routing by providing a file-based routing system. Additionally, it offers automatic code splitting, allowing for optimized loading of JavaScript bundles.
Is Next.js Suitable For Small Projects?
Yes, Next.js can be used for small projects as well. While it offers powerful features for larger applications, Next.js can also provide benefits for smaller projects, such as faster initial rendering and improved performance.
Does Next.js Replace React?
No, Next.js does not replace React. Next.js builds on top of React and enhances its capabilities by adding server-side rendering, routing, and other features. React remains the foundation of Next.js applications.
Which One Should I choose: React or Next.js?
The choice between React and Next.js depends on the specific requirements of your project. If you need server-side rendering, simplified routing, and automatic code splitting, Next.js is a great choice. However, if you have a smaller project or don’t require server-side rendering, you can opt for using React alone. Consider your project’s needs and goals to make the best decision.
You can also check our other services:
Hire Mobile App Developers in India, Hire Xamarin App Developer in India, Hire iPhone App Developers in India, Hire Android App Developers in India, Hire Flutter App Developer in India, Hire React Native Developers in India, Hire Kotlin Developer in India, Hire Web Developer in India, Hire PHP Developer in India, Hire Laravel Developer in India, Hire Nodejs Developer in India, Hire Microsoft Developer in India, Hire ASP.NET Developer in India, Hire Angular.js Developer in India, Hire React.js Developer in India, Hire E-commerce Developer in India, Hire Magento Developer in India, Hire WordPress Developer, Hire AI Developers in India, Hire Java Developers in India, Hire Python Developers in India, Hire Javascript Developer in India, Hire AR/VR Developers in India, Hire Blockchain Developers in India
