
Blog Summary: In the digital era where things have started relying on automation tools, choosing between Playwright vs Selenium for web app automation has become a difficult task. Both are open-source automated testing tools, Playwright is a newer yet Microsoft-based tool but Selenium is a longstanding automation tool. Here’s a complete blog to refer to.
Start your dream project?
We have a TEAM to get you there.Got confused between Playwright vs Selenium for automating the web testing? Well, modern web apps are developed with multi-level complex architecture that demands highly expert QA engineers who can constantly experiment with the apps with new tech stacks.
That’s where you have to appoint a highly skilled quality assurance testing team that can manage multiple tests on different modules. Conducting the app testing with inappropriate testing tools can make the whole process lengthy and may compromise the product’s quality.
So choosing the right web app automation tool is crucial for businesses looking to expedite the development process and enhance app performance. In addition, the right choice of app testing tools can ensure robustness and support agile workflow.
When trying to find the best web app testing tools Playwright and Selenium are the two top open-source testing tools that are dominating the industry.
Playwright is a newer tool that has been launched by Microsoft. On the other hand, Selenium has long been considered the leading web app testing tool and has a strong market position. But over time steadily Playwright has started stealing the attention and making it complex for companies to choose between Playwright and Selenium.
Looking for automation tools to test web apps? Schedule a demo with an AppsDevPro web app testing specialist to maximize the web performance.
Every year hundreds of technologies, frameworks, and tools emerge into the industry and dislocate the leaders. So whether you are a tester, developer, or business owner with tech skills, this blog will help you evaluate the strengths and weaknesses of Playwright and Selenium.
Moreover, by the end of this blog guide, you will have a good knowledge of which tool is best suitable for your project needs. Whether your focus is on speed, ease of integration, or language compatibility, we will guide you on what tool is appropriate under what circumstances.
So let’s get into it.
Playwright: Definition and Measuring Testing Automation Capabilities
If you are looking for a modern web automation testing tool that can have extensive functionalities and cross-platform automated testing abilities, then Playwright is a perfect choice.
It is an open-source browser automation tool that emerged in 2020 through Microsoft’s initiative. Playwright is a headless testing framework widely used for Chrome/Chromium, developed by the creators of Puppeteer, Playwright. The basic purpose of Playwright is to elevate automation testing by extending its support to multiple browsers and introducing innovative features beyond its predecessor.

Major Key Highlights of the Playwright:
- End-to-End Testing: Playwright is built to provide thorough automated testing for web applications, covering every aspect from start to finish.
- Cross-Platform Compatibility: It seamlessly operates across various operating systems, guaranteeing uniform testing experiences across different environments for QA teams.
- Cross-Browser Support: From Chrome to Firefox, and Safari to Edge, it ensures compatibility across multiple browsers and provides enhanced coverage.
- Cross-Language Support: With Playwright, you can get support for multiple programming languages such as Python, Java, and .NET C# and allow developers to write test codes in their preferred language.
- Auto-Waiting Functionality: Features auto-waiting capabilities, which streamline testing processes by automatically synchronizing test actions with the application state.
- Optimized for Modern Web: Carefully crafted to meet the demands of modern web development practices and technologies.
- Swift Performance: Delivers fast and reliable performance, even when handling complex testing scenarios, ensuring efficient test execution.
- Actively Developed: Continuously updated and improved by Microsoft, ensuring ongoing support and feature enhancements.
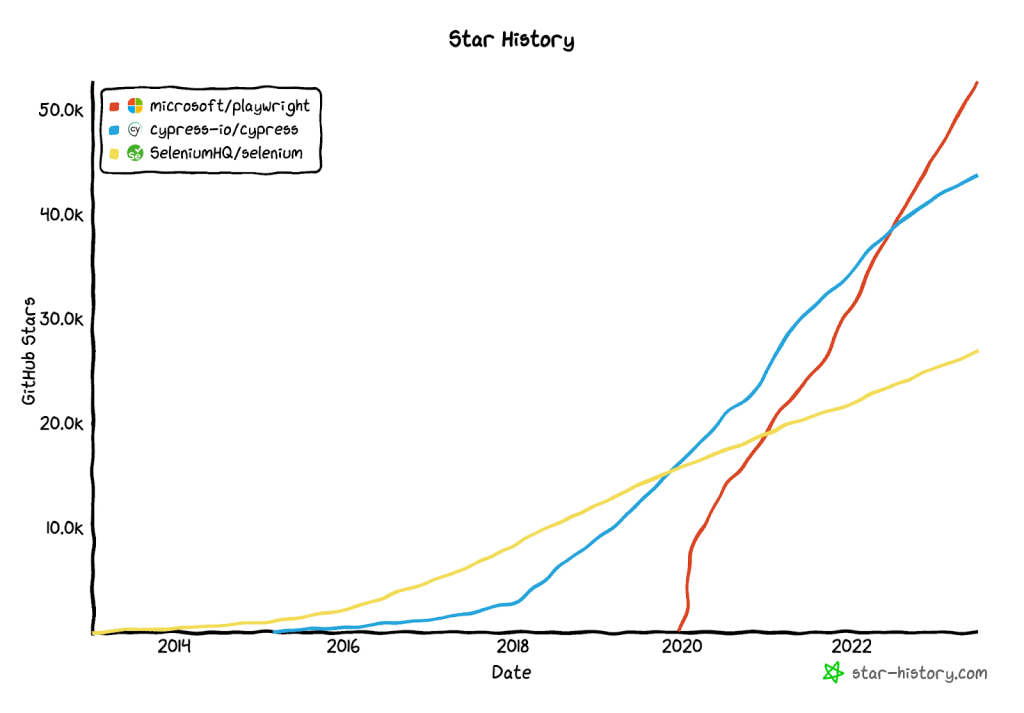
Despite being young, the rapid ratio of playwrights’ is growing. The percentage of developers and testers interested in using Playwright has significantly used to increase from 10.6% to 17%.
As it’s new therefore it offers support to fewer browsers and languages at present but its dynamic development cycle under Microsoft’s stewardship promises continuous enhancement. This agile approach enables Playwright to incorporate cutting-edge features that resonate with the evolving landscape of web development. However, its status as a frontrunner in the realm of automated testing still needs to be improved as it is newer compared to Selenium.
How To Test With Playwright?
Running tests with Playwright is straightforward. Start with setting up your development environment and install Playwright. After that, you can write your test scripts in your preferred programming language and execute them using the Playwright test runner.
Here’s we are using JavaScript to write a test script:
Step 1: Install Playwright using the below command.
npm install playwright
Step 2: Write Your Test Script: Here we are taking JavaScript for a sample coding.
const { chromium } = require('playwright');
(async () => {
// Launch a browser instance
const browser = await chromium.launch();
// Create a new page
const page = await browser.newPage();
// Navigate to a webpage
await page.goto('https://example.com');
// Perform actions such as clicking elements, filling forms, etc.
await page.click('input[type="submit"]');
await page.fill('input[type="text"]', 'Hello, Playwright!');
// Capture a screenshot
await page.screenshot({ path: 'example.png' });
// Close the browser
await browser.close();
})();Step 3: Run Your Test Script: While running the test script, make sure you save the codes to a file and name it with the right extension. For example, here we used JavaScript, saving the file with the name of Test.js and running it using Node.js.
node test.js
Once you run and test this script, it will launch a Chromium browser. Navigate to https://example.com, click on a submit button, fill out a form, take a screenshot of the page, and then close the browser.
In addition, Playwright APIs allow you to write more complex test scenarios for specific conditions. It supports other browsers like Firefox and WebKit, which you can use by replacing Chromium with Firefox or Webkit in the above code.
Selenium: Definition and Measuring Automation Testing Abilities
Businesses looking for any automation web app testing tool that has long stood in the industry can consider Selenium. Originating in 2004 under the supervision of Jason Huggins, it stands as a venerable cornerstone in the realm of browser automation.

Source: businessprocessincubator
Since its inception, Selenium has remained at the forefront of the automation landscape, hyped by its enduring development and robust community. It is globally recognized for versatility and offers a prime suite of tools catering to diverse testing requirements. These tools majorly include:
- Selenium WebDriver: It is an important component as WebDriver furnishes a flexible array of open-source APIs facilitating seamless testing of web applications.
- Selenium IDE: This intuitive record-and-playback tool empowers rapid test development, catering to engineers and non-technical users alike.
- Selenium Grid: The Grid orchestrates distributed test execution, enabling parallel testing across multiple machines for expedited results.
Selenium’s influence extends beyond its core framework, serving as the foundation for various other tools such as Appium and WebDriverIO, which leverage its API for enhanced functionality.
As it is a mature automation testing tool and complete modern web app development requirements, recently, Selenium has a major version update, marking the advent of Selenium 4. The latest version of Selenium ensures its commitment to continuous evolution and improvement ensuring its compatibility and relevance in an ever-changing technological landscape.
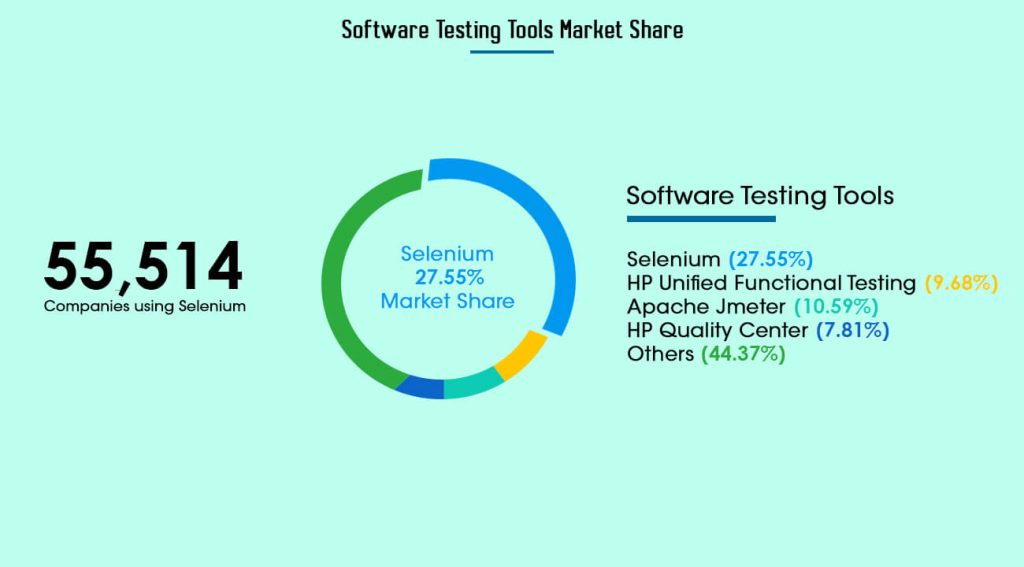
With the support of major browsers and popular programming languages, Selenium enjoys widespread adoption and community endorsement. Its extensive footprint and unwavering community support solidify Selenium’s position as an indispensable force in the browser automation domain.
How To Run Test In Selenium?
Here we are explaining the simple example of running a test script using Selenium WebDriver in Python. Get an idea of how submitting a form with Selenium is simple. Also, you can consider hiring a mobile app developer in India to streamline the automation of web testing.
Here’s a complete sample code command that helps you understand the testing process with Selenium:
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
Initialize the Chrome WebDriver (ensure you have chromedriver installed and in your PATH)
driver = webdriver.Chrome()
Navigate to Google’s homepage
driver.get(“https://www.google.com”)
Find the search box element
search_box = driver.find_element_by_name(“q”)
Enter a search query
search_box.send_keys(“Selenium WebDriver”)
Simulate pressing the “Enter” key
search_box.send_keys(Keys.RETURN)
Wait for search results to load (you may need to add explicit waits for real-world scenarios)
driver.implicitly_wait(5)
Print the page title
print(“Page title:”, driver.title)
Find the first search result
first_result = driver.find_element_by_css_selector(“div.rc h3”)
Print the text of the first search result
print(“First search result:”, first_result.text)
Close the browser
driver.quit()
In this example:
- We import the necessary modules from Selenium (webdriver for browser automation and Keys for simulating keyboard keys).
- Then initialize the Chrome WebDriver using webdriver.Chrome().
- Next, navigate to Google’s homepage using driver.get(“https://www.google.com”).
- Find the search box element on the page using its name attribute.
- We enter a search query (“Selenium WebDriver”) into the search box using send_keys().
- Then simulate pressing the “Enter” key using Keys.RETURN.
- Next, wait for the search results to load using implicitly_wait().
- Lastly, print the page title and the text of the first search result.
- Finally, we close the browser using driver.quit().
- You can save this script in a file (e.g., test.py) and run it using Python: python test.py
Make sure you have the necessary dependencies installed (Selenium and chromedriver) and that chromedriver is in your PATH.
So now you know the basic overview of the Playwright and Selenium and their testing abilities. But how will you decide between the Selenium automation web testing tool and Playwright? To make an informed decision, here we discuss both the top web automation frameworks in detail.
Read More: Cost To Build A Website In 2024: How To Set Right Budget For Web Development?
Playwright Vs Selenium: A Detailed Comparison
While choosing any tech stack or tool for web automation or development, you always evaluate it with various parameters including speed, performance, learning curve, platform compatibility, and more. So when it about the comparison of Playwright vs Selenium, here we have gathered major parameters for the comparison to help you understand how these tools perform in various situations.
1. Playwright Vs Selenium: Prerequisites
To get started with any project, you need to look for prerequisites of the framework. And when initiating a web scraping or automation project with Selenium or Playwright, you need to make sure they offer an easy setup and all prerequisites for seamless processing.
Selenium offers exceptional Selenium server or client language bindings, along with browser drivers. Whereas Playwright simplifies the setup by requiring Node.js installation. The playwright further alleviates the burden by autonomously downloading the requisite browsers.
2. Playwright Vs Selenium: Languages Supported
Next, compare which tools provide the best flexibility for writing test scripts in various choice of programming languages. It can significantly influence the final selection of tools.
Selenium offers broad language support, accommodating Python, Java, JavaScript, C#, Ruby, and PHP. On the other hand, Playwright, although supporting JavaScript and TypeScript primarily, extends its reach to Java, Python, and . NET.
3. Playwright Vs Selenium: Performance or Execution Speed
Whether planning to develop an app from scratch or just automating the web app, performance is the key aspect to consider. Playwright’s streamlined execution by offering a single web socket connection and optimized protocol usage. But here Selenium outperformed especially in larger-scale projects where rapid execution is essential.
4. Playwright Vs Selenium: Test Running Capabilities
While automating the web app test, you need to evaluate how smooth it is to run test scripts. It plays a major role in managing and executing test suites.
Playwright provides a robust built-in test runner, supplemented by compatibility with third-party runners like Jest-playwright, AVA, and Mocha.
Selenium, on the other hand, relies on Selenium IDE for test creation. It offers test execution facilitated by Selenium Command Line Runner or Selenium SIDE runner.
5. Playwright Vs Selenium: Parallel Test Execution
Both Playwright and Selenium support parallel test execution, but they adopt different test execution approaches. Playwright offers native support for parallel testing, while Selenium relies on third-party solutions like TestNG and Selenium Grid for advanced parallelization.
Read More: Top Web Development Trends You Need To Know In 2024
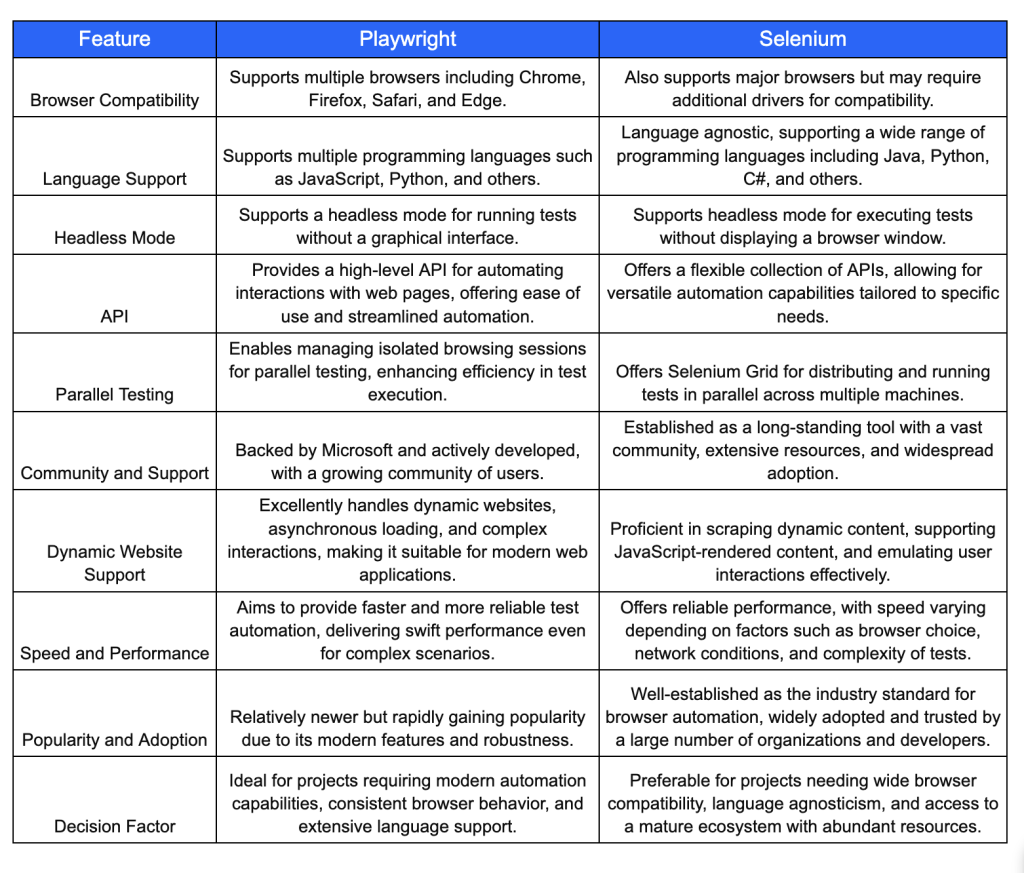
PlayWright Vs Selenium: A Quick Sum Up
If you have got confused reading so much about Playwright and Selenium and are not able to conclude which is the better tool for web automation, then here we have a quick infographic.

When to Choose Selenium or Playwright for Web Scraping?
When deciding between Playwright or Selenium for web scraping projects, keep in mind that the ultimate decision will depend upon your project-specific requirements and your team’s familiarity with the tools. So to make the right decision, here we are explaining what tool you need to choose and when:
Why Choose Playwright:
Large-Scale Web Scraping: When dealing with extensive web scraping tasks, consider using Playwright. It outshines as it offers excellent efficiency in handling complex scraping scenarios.
Consistent Behavior Across Browsers: If you prioritize consistent behavior across different browsers, Playwright as its unified API ensures uniformity in scraping results.
Dynamic Web Pages: Playwright excels in extracting data from dynamic websites, effortlessly handling asynchronous loading and complex JavaScript interactions.
Isolated Browsing Sessions: For parallel testing and scraping tasks requiring managed isolated browsing sessions, Playwright provides robust support.
Why Choose Selenium:
Language Agnostic: Selenium’s versatility makes it a preferred choice in case you hire dedicated developers in India who prefer a single browser automation tool across various programming languages.
Wide Browser Support: Selenium is suitable for projects requiring testing or automation across a diverse range of browsers as it offers broad browser compatibility.
Community and Resources: With a vast community and abundant resources available, including tutorials, forums, and plugins, Selenium provides extensive support for users.
How About Scraping Dynamic Content with Playwright and Selenium?
Both Playwright and Selenium empower users to tackle the challenges of scraping dynamic websites, including asynchronous loading and user interactions.
Their support for headless browsing enables seamless interaction with JavaScript-rendered content while minimizing resource usage.
By leveraging their capabilities to emulate user interactions and interact with JavaScript-rendered content, Playwright and Selenium prove invaluable for extracting data from dynamic websites.
Overall, you need to carefully compare the factors against your project’s requirements and your team’s expertise while making a final decision of choosing between Playwright and Selenium for your web scraping endeavors.
Conclusion
At the end of this blog, it is hard enough to declare any winner between Playwright and Selenium as both are power web automation tools. However, they both have different strengths and weaknesses, so the ultimate goal is to get your project requirements evaluated by the reputed QA team as it’s all about your web app performance and automation.
If you are clueless then how to hire the best QA engineers and where to get started, AppsDevPro can help you hire the best developers in India with unmatched coding skills. To schedule a demo of web automation with our experts, you can contact us.
FAQs
This is a detailed FAQ section where you can gather additional information about Selenium and Playwright and get all your questions answered.
What Is the Key Difference Between Playwright Vs Selenium?
The key difference between Playwright and Selenium lies in their underlying architecture and their design concept.
Playwright has been developed from scratch to address modern web development challenges, offering a unified API for cross-browser automation with a focus on reliability and performance.
On the other hand, Selenium has been around longer and is more established, but it requires additional setup and lacks some of the advanced features found in Playwright.
What are the Working Principles When Comparing – Selenium Vs Playwright?
Both are leading automation testing tools but they work on different working principles. Let’s take a look at it deeply:
Playwright offers a unified API for browser automation across different browsers, prioritizing consistency and performance. It includes features like auto-waiting, parallel testing, and built-in tools for visual testing and reporting, making it ideal for modern web development workflows.
Selenium provides a framework for browser automation with a larger ecosystem of tools and extensions. It supports multiple programming languages and features like Selenium Grid for parallel testing. However, it requires additional setup with a standalone server or client bindings, and may lack some advanced features found in Playwright.
You can also check our other services:
Hire Xamarin App Developer in India, Hire iPhone App Developers in India, Hire Android App Developers in India, Hire Flutter App Developer in India, Hire React Native Developers in India, Hire Kotlin Developer in India, Hire Web Developer in India, Hire PHP Developer in India, Hire Laravel Developer in India, Hire Nodejs Developer in India, Hire Microsoft Developer in India, Hire ASP.NET Developer in India, Hire Angular.js Developer in India, Hire React.js Developer in India, Hire E-commerce Developer in India, Hire Magento Developer in India, Hire WordPress Developer, Hire AI Developers in India, Hire Java Developers in India, Hire Python Developers in India, Hire Javascript Developer in India, Hire AR/VR Developers in India, Hire Blockchain Developers in India
