Start your dream project?
We have a TEAM to get you there.Is it simple to Develop a Full-Stack React Native App with Node.js? But surprisingly why this combination….
Well, have you ever used the social media app Facebook?
With 2.989 billion monthly active users in 2023, Facebook has become the world’s most active social media platform where 26 million users are increasing every month.
So probably you must have tried this app for sure…
But, just think about what exactly attracts you and keeps you engaged with that app.
Its interface, features, and strong backend allow Facebook to run smoothly.
Top over that it’s all about its technology and functionalities that enables Facebook to bring its content to billions of users with the most engaging user interface that holds the attention of the user.
If you have ever dreamed of building an app like Facebook that helps you drive millions of traffic every month then using React Native and Node.js to develop a full-stack app is a perfect combination.
What if you need help with how to create an app, where to begin, and where to hire front-end developers in India? Don’t worry, here we have a complete blog guide for you.
Understanding the surging demand for developing a full-stack React Native app, we have decided to write a complete guide explaining how to combine React Native with Node.Js to create a full-stack application.
But before we get deep into this blog guide, let’s understand why there is a sudden rise in hiring React Native developers in India. Is it really worth using React Native and Node.js to develop a full-stack app like Facebook? How do React Native and Node.js applications help your business make better profits? And most importantly how does this combination actually work and enables you to develop a full-stack web app?
Let’s get started with the basics…
Why Develop a Full-Stack Application Using React Native and Node.js: Is It Make Sense?
When you made a decision to develop any software application, JavaScript is the first language that comes up to mind. Though there are many programming languages that come and go every year, JavaScript is one standalone language that still holds importance in developing web applications.
But still, React Native and Node.js have gained immense popularity for building high-performing full-stack web applications. Let’s first understand the basics of React Native and Node.js…
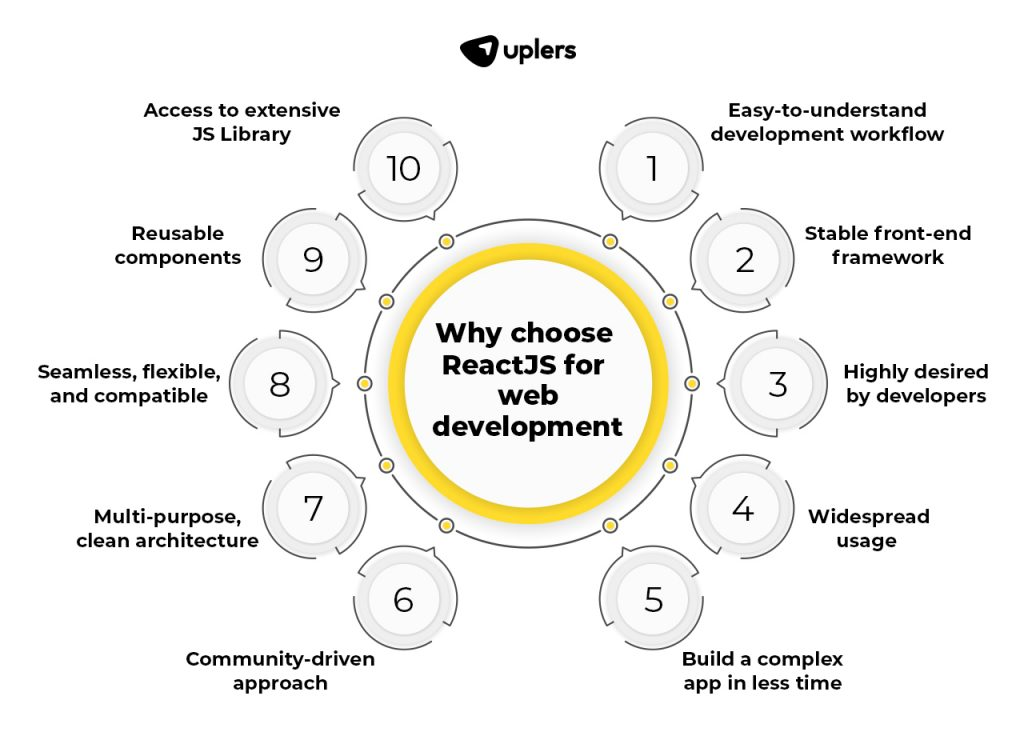
React Native – “Build once, deploy everywhere with React Native!”

Image Source: uplers.com
- React Native is a JavaScript framework widely used for building mobile applications.
- Allows for cross-platform development, enabling the creation of iOS and Android apps with a single codebase. All you need is to hire mobile app developers in India to get started.
- Uses native components and provides a native-like experience.
- Hot reloading feature enables real-time code updates during development.
- Supports a large and active community with numerous libraries and resources available.
Node.Js – “Powering Scalable and Lightning-Fast Applications with Node.js
- JavaScript runtime built on Chrome’s V8 JavaScript engine.
- Enables server-side development using JavaScript.
- Non-blocking, event-driven architecture for efficient handling of concurrent requests.
- Lightweight and scalable, making it suitable for handling large volumes of traffic.
- Large package ecosystem (NPM) with a wide range of libraries and modules available.
- Great for building real-time applications, APIs, and microservices.
These are the key highlights of each programming language that makes them special in their own way. But what would be the reasons to develop a full-stack application using React Native and Node.js?
Let’s check out the reasons it is worth developing a full-stack React Native app using Node.js:

Image Source: neetable.com
JavaScript-Based Stack:
Both React Native and Node.js use JavaScript, allowing for code reuse and a unified development experience across the front-end and back-end. This reduces the learning curve and improves developer productivity.
Efficient Development:
React Native’s component-based architecture and hot reloading feature expedite the development process. Node.js’s non-blocking I/O model and extensive package ecosystem enable rapid server-side development.
Looking to develop a Full-Stack React Native App using Node.js backend? Hire top React Native app developers in India today for seamless solutions tailored to your needs!
Cross-Platform Compatibility:
React Native allows for developing mobile apps that work on both iOS and Android platforms. This saves time and resources compared to developing separate apps using native languages.
Single Codebase:
With React Native, you can write one codebase that runs on multiple platforms, reducing development and maintenance efforts. Node.js’s code can also be shared between the client and server, further enhancing code reusability and saving developers time.
App Performance:
React Native leverages native components, delivering near-native performance on mobile devices. Node.js’s event-driven architecture ensures scalability and efficient handling of concurrent requests, resulting in high-performance server-side applications.
Active Community and Ecosystem:
React Native and Node.js have vibrant communities and extensive libraries, frameworks, and tools. This provides a wealth of resources, documentation, and community support for developers.
Considering the combination of React Native and Node.js for your full-stack application development can provide numerous advantages. To quickly get started with the development process, you can hire a full-stack developer in India. They will help you build a strong backend and enables you to add rich functionalities to the app.
Let’s check out how to develop a full-stack React Native app using Node.js…
How To Develop a Full-Stack React Native App Using Node.js in 5 Simples Steps
Are you all set to build a full-stack React Native app with Node.js? If yes, then you need to understand what tools you will be required to set up an entire project from scratch and deploy it to the web.
Step 1: Creating a Backend Using Node.Js
The purpose of this step is to set up a backend server using Node.js. The backend will handle requests from the front end, interact with the database, and provide data to the front end.
a. Install Node.js: First, you need to install Node.js on your system and download the installer for your operating system. Follow the installation instructions to complete the setup.
b. Create a new directory: Open a terminal or command prompt and create a new directory for your project. Navigate to the project directory using the below command.
mkdir react-native-app
cd react-native-app
c. Initialize a Node.js Project: Run the following command to initialize a new Node.js project. This will create a package.json file that manages the project dependencies.
npm init -y
d. Install Required Dependencies: Install the necessary packages for building the backend server.
npm install express
npm install body-parser
e. Create a server file: Create a new file called server.js in the project directory and open it in a text editor.
// server.js
const express = require(‘express’);
const bodyParser = require(‘body-parser’);
const app = express();
const PORT = process.env.PORT || 5000;
app.use(bodyParser.json());
// Define your API routes here
app.listen(PORT, () => {
console.log(`Server is running on port ${PORT}`);
});
This code sets up a basic Express.js server with a JSON body parser. Now it’s time to create an API Endpoint by hiring a web developer in India. To learn it, let’s jump to the next step.
Step 2: Creating an API Endpoint
In this step, you will create an API endpoint that can be called from the front end to retrieve or manipulate data.
a. Define an API route: Inside the server.js file, add an API route that returns a sample JSON response.
// server.js
// …previous code…
app.get(‘/api/data’, (req, res) => {
const data = {
message: ‘Hello from the API!’
};
res.json(data);
});
This code creates a route /api/data that responds with a JSON object containing a message. You can add more routes to handle different requests and interact with databases or external services.
Step 3: Develop an App Frontend with React
In this step, you will create the front end of your React Native app. React Native allows you to write JavaScript code that renders native components on iOS and Android.
a. Install React Native CLI: Run the following command to install the React Native command-line interface (CLI) globally on your system.
npm install -g react-native-cli
b. Create a new React Native project: Run the following command to create a new React Native project.
react-native init MyApp
This will create a new directory called MyApp with the basic project structure.
c. Navigate to the project directory: Change your current directory to the newly created project directory by using “cd MyApp” this command.
d. Start the development server: Run “npm start” command to start the React Native development server.
This will start the Metro bundler, which will compile your JavaScript code and serve it to the app.
Step 4: Send the HTTP Requests from React to Node
Now you will make HTTP requests from the React Native app to the Node.js backend to fetch data or perform actions.
a. Install Axios: Axios is a popular library for making HTTP requests from JavaScript. Install it in your React Native project by hiring a software developer in India.
npm install axios
b. Write a sample API request: Open the App.js file in the MyApp project directory and replace the existing code with the following example.
// App.js
import React, { useEffect, useState } from ‘react’;
import { View, Text } from ‘react-native’;
import axios from ‘axios’;
const App = () => {
const [data, setData] = useState(”);
useEffect(() => {
fetchData();
}, []);
const fetchData = async () => {
try {
const response = await axios.get(‘http://localhost:5000/api/data’);
setData(response.data.message);
} catch (error) {
console.log(error);
}
};
return (
<View>
<Text>{data}</Text>
</View>
);
};
export default App;
This code uses the axios library to send a GET request to the /api/data endpoint of your Node.js server. The response data is then displayed in the app.
Step 5: Deploy Your App to the Web – Heroku
To deploy your app to the web, you can use a cloud platform like Heroku. Heroku provides an easy way to host and deploy Node.js applications.
Sign up for a Heroku account and create a new account if you don’t have one already.
a. Install the Heroku CLI: Download and install the Heroku Command Line Interface (CLI) for your operating system from the Heroku website.
b. Log in to Heroku: Open a terminal or command prompt and log in to your Heroku account using the CLI and login command “heroku login”.
c. Create a new Heroku app: Run the following command to create a new Heroku app.
heroku create my-react-native-app
Replace my-react-native-app with your desired app name.
d. Deploy your app: Push your code to the Heroku remote repository to deploy your app.
git push heroku main
e. Open your app: Once the deployment is complete, you can open your app in the browser using the following command.
heroku open
That’s it! Your full-stack React Native app using Node.js is now deployed to the web using Heroku. You can continue to add more features and functionality to your app by expanding the backend and frontend codebase.
How Much Does It Cost to Develop Full-Stack Web App Using React Native and Node.js?
The cost of developing a full-stack web app using React Native and Node.js can vary depending on several factors, including the complexity of the application, the number of features, the development team’s hourly rates, and the development timeline. Additionally, the cost may vary based on the geographical location of the development team.
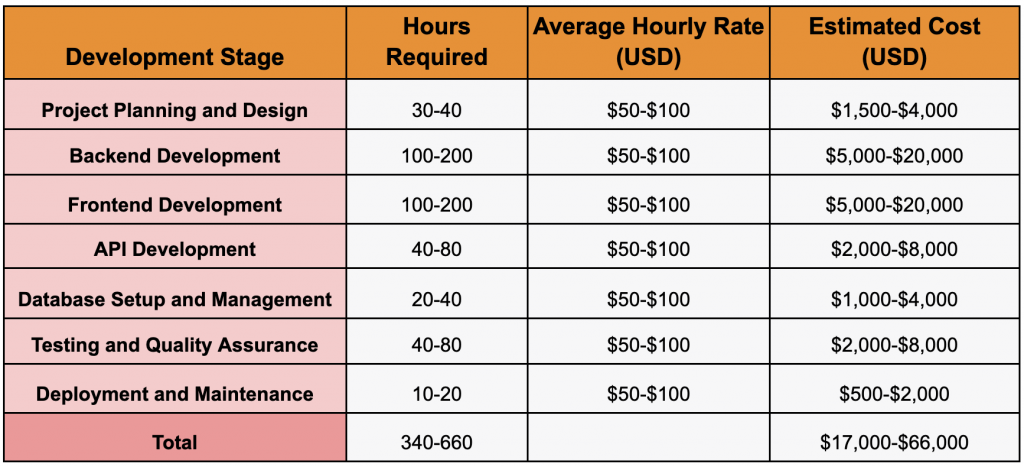
Here’s a well-researched estimate of the approximate cost based on the average hourly rates in different regions:

Image Source: appsdevpro.com
Before you make any decision, it is worth understanding that these are rough estimations based on market surveys. Real estimations always vary depending on your app development requirements and their complexities. So what type of app you can develop using React Native and Node.js?
Types of Web Apps You Can Develop Using React Native and Node.js
If you are impressed with the idea of developing a full-stack React Native app using Node.js but are not sure what type of application you can develop, then here is a list of applications that you can try developing with React Native and Node.js.
E-commerce Applications:
- Develop a mobile e-commerce app with a responsive design, user authentication, product listing, shopping cart functionality, and payment integration.
- Build an admin panel to manage products, orders, and inventory.
To create an On-demand e-commerce app, you need to hire a dedicated app development team in India that can handle the complexity of the task.
Social Media Platforms:
- Create a social networking app with features like user profiles, posts, comments, likes, notifications, messaging, and real-time updates.
- Implement user authentication and authorization to ensure secure access.
Get inspired with the leading social media apps like Facebook, Instagram or snapchat to know their unique selling points.
On-Demand Service Applications:
- Build a service-based app for services such as food delivery, ride-sharing, home services, or laundry.
- Implement features like real-time tracking, user ratings, and reviews, payment integration, and push notifications.
To create an on-demand app like Uber, Zomato, and more, make sure you create a list of unique functionalities.
Travel and Booking Applications:
- Develop a travel app that allows users to search for flights, hotels, and attractions, and make bookings.
- Implement features like user preferences, saved itineraries, reviews, and recommendations.
Hire a full-stack developer in India to quickly get started with an app with an estimated cost of $15,000+ for a single platform.
Healthcare Applications:
- Create a healthcare app for appointment scheduling, telemedicine consultations, medical records, and reminders.
- Implement secure user data management and integration with healthcare providers’ systems.
Transform your healthcare management system into automated operations by simply developing an app.
Education and E-Learning Platforms:
- Build an e-learning app with features like course listings, video streaming, quizzes, progress tracking, and user profiles.
- Implement features for course creation, content management, and student-teacher interactions.
By hiring an app developer in India, you can easily develop an education portal that helps you engage students and tutors easily.
Financial and Banking Applications:
- Develop a banking app with features like account management, transaction history, fund transfers, and bill payments.
- Implement robust security measures to protect sensitive user data.
The average cost of developing a financial and banking app is starting from $10,000+ and can go up to $50,000.
IoT (Internet of Things) Applications:
- Create a mobile app to control and monitor IoT devices such as smart home appliances, security systems, or wearable devices.
- Implement real-time data streaming and device integration.
You can develop an IoT-based app by simply hiring an expert and easily becoming a part of this thriving industry.
Good One: Top Node.js Development Trends in 2024
Conclusion:
At the end of this blog, you will get an idea of how to create a full-stack React Native app using Node.js. Though this blog guide is written keeping both business and developer’s interests. But if you still finding yourself in a dilemma then you can hire a mobile app developer in India to help you develop an app and ensure success.
AppsDevPro can greatly assist in developing a full-stack React Native app with a Node.js backend. By leveraging their expertise and experience in app development, they can provide comprehensive solutions and support throughout the entire development process. With React Native, AppsDevPro can create a cross-platform app that works seamlessly on both iOS and Android devices.
To clarify any doubts, you can book a free consultation slot with our experts or contact us directly.
FAQs
How does React Native communicate with a Node.js backend?
React Native communicates with the Node.js backend through API calls. The app makes HTTP requests to the backend server, which handles the request, performs necessary operations, and sends back a response in a standardized format like JSON.
How can I handle data storage in the Node.js backend for a React Native app?
Node.js provides various options for data storage, such as using a relational database like MySQL or PostgreSQL, a NoSQL database like MongoDB, or utilizing an ORM (Object-Relational Mapping) library like Sequelize or Mongoose.
How can I secure the communication between the React Native app and the Node.js backend?
Implementing secure communication can be achieved by enabling HTTPS on the Node.js server using SSL certificates. Additionally, incorporating authentication mechanisms like JWT (JSON Web Tokens) can ensure secure user sessions and protect sensitive data.
Can I use third-party libraries or modules in a React Native app with a Node.js backend?
Yes, React Native supports the use of third-party libraries and modules. You can leverage popular packages like Axios for making HTTP requests, Express.js for building the Node.js backend server, and many others for specific functionalities or integrations.
How can I deploy a full-stack React Native app with a Node.js backend?
You can deploy the React Native app through app stores like Google Play Store and Apple App Store. For the Node.js backend, you can host it on cloud platforms like AWS (Amazon Web Services), Azure, or deploy it using services like Heroku or DigitalOcean.
You can also check our other services:
Hire Mobile App Developers in India, Hire Xamarin App Developer in India, Hire iPhone App Developers in India, Hire Android App Developers in India, Hire Flutter App Developer in India, Hire React Native Developers in India, Hire Kotlin Developer in India, Hire Web Developer in India, Hire PHP Developer in India, Hire Laravel Developer in India, Hire Nodejs Developer in India, Hire Microsoft Developer in India, Hire ASP.NET Developer in India, Hire Angular.js Developer in India, Hire React.js Developer in India, Hire E-commerce Developer in India, Hire Magento Developer in India, Hire WordPress Developer, Hire AI Developers in India, Hire Java Developers in India, Hire Python Developers in India, Hire Javascript Developer in India, Hire AR/VR Developers in India, Hire Blockchain Developers in India

