
Quick Summary Blog
React Vs Angular, which is the best JS framework for front-end development? Selecting the ideal JavaScript framework can be challenging due to the numerous resourceful options that cater to project needs. This blog provides a comprehensive comparison of Angular vs. React, highlighting critical aspects for informed decision-making.
Start your dream project?
We have a TEAM to get you there.Choosing between React Vs Angular is a never-ending battle for businesses. But why it is so important to choose the best framework to create front-end? And how your decision of choosing the front-end development framework will go to impact your mobile app or website’s success?
Let’s get understand…
Have you ever used Netflix, Amazon, or Facebook like web applications? Of course, many of you have tried it!
Just take a minute and understand, what makes these apps so popular and successful in the market.
Definitely, its appealing interface and strong backend make it an optimum choice among users. So with this statement, it’s clear that the front end of the app imposes a strong impact on the users. So if you have finally decided to create an application but are not sure which framework you should choose, then this blog is for you.
When it comes to developing the front end of any application, React and Angular are the two top choices of Javascript frameworks widely used for developing the front end of any web application.
According to the 2021 Stack Overflow Developer Survey, React and Angular are two of the most popular frameworks used by developers. React has 42.7% of developers’ votes, while Angular has 25.1%.
While comparing between React Vs Angular- which one is the best choice for your development team? To make an informed decision, you need to deeply compare Angular Vs React and decide which frameworks is better to choose by evaluating it various parameters. So let’s get started…
React Vs Angular: Understanding the Baseline of These Frameworks
When it comes to the comparison of Angular Vs React, many of you say that it is like comparing organes and Apples.
Angular is like a tool made from TypeScript that helps you build web apps, while React is like a special helper for making parts of web apps using JSX. If you add extra helpers to React, you can almost make it like a full tool too, but it’s still a bit different from Angular.
But hey, both React and Angular work in similar ways because they break down web apps into small pieces that can be used over and over. People always talk about which one is better, while its about React Vs Angular, because they’re both good at solving similar web problems, but they have their own unique ways of doing it.
Let’s understand what are React and Angular and what they have over each other.
What is React?
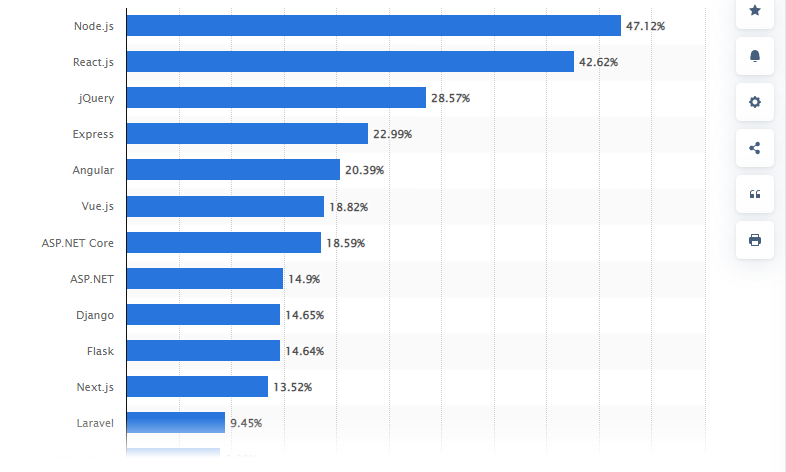
React is a lightweight front-end JavaScript library developed by Facebook, which focuses on building user interfaces using a component-based architecture. It provides a wide choice of UI components that allow developers to build fast and scalable apps for all platforms with the simple concept “learn once, write anywhere” principle. React has a large pool of supporting communities and is managed by the team of Facebook.

Image Source: statista
What Does React Have Over Angular?
Here are the few key highlights that make React a preferable choice over Angular:
- It is a lightweight and faster JS framework.
- Being based on Javascript, it has a smaller learning curve.
- It is more flexible and customizable.
- React has a larger and more active community of developers.
- React is better suited for building enterprise-grade mobile applications.
- It uses JSX, which allows for easier integration of HTML and JavaScript.
Before you jump straight to hire React app developer in India, it is worth taking a look at the Angular and its key highlights.
Read more to know top 25+ React libraries that are worth trying for app development.
What is Angular?
Angular is an open-source web development framework maintained by Google. It is used for building complex, enterprise-scale web applications with a modular architecture and a declarative programming style.
Angular provides a range of features and tools such as two-way data binding, dependency injection, and component-based architecture to simplify web development. It uses TypeScript, a superset of JavaScript, which enables developers to write more maintainable and scalable code.
According to the State of JS 2021 survey, Angular is used by 25.8% of web developers, making it the third most popular web framework after React and Vue.js. The survey is based on responses from over 23,000 web developers worldwide.
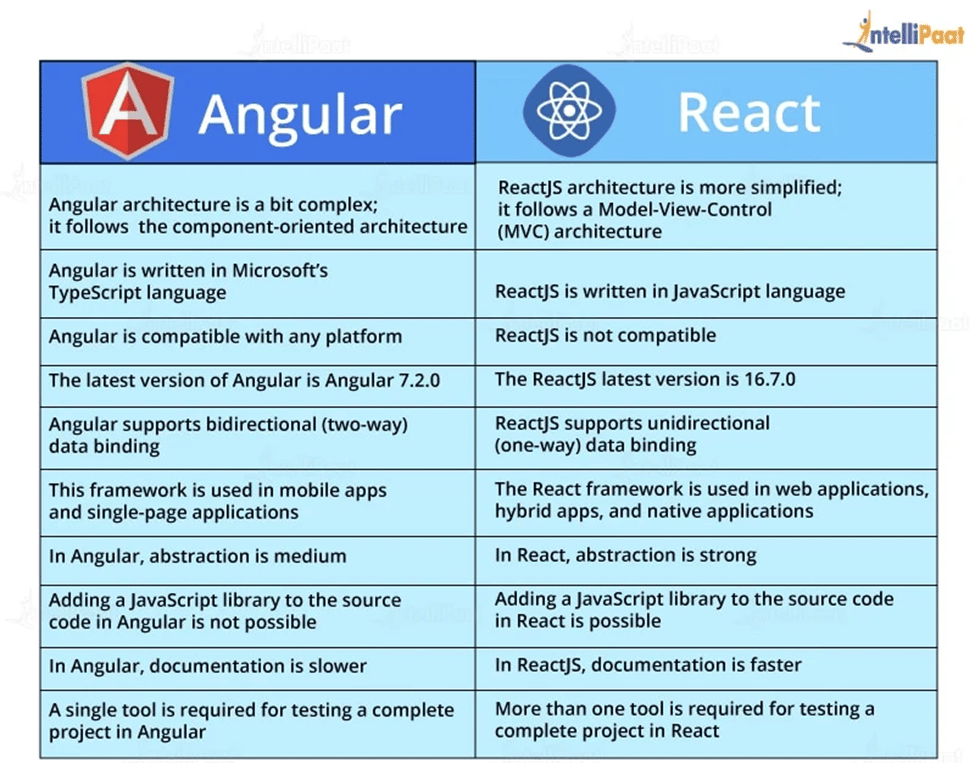
What Does Angular Have Over React?
Here are a few key highlights that make Angular a popular choice among users.
- Angular is a full-fledged framework with a complete set of features, while React is a library focused on UI components.
- Angular has more built-in features and tools, including a robust CLI, two-way data binding, and form validation.
- Angular has a more opinionated structure and provides clear guidelines for organizing and scaling large projects.
- Angular is easier to set up and includes more out-of-the-box functionality, making it a good choice for less experienced developers.

Image Source: intellipaat
With this React Vs Angular basic comparison, you must be confused about which framework you should choose to build the app front-end. By hiring full-stack developers in India, you can easily understand which language can better suit your project requirement. Still, let’s have a quick overview of React Vs Angular difference.
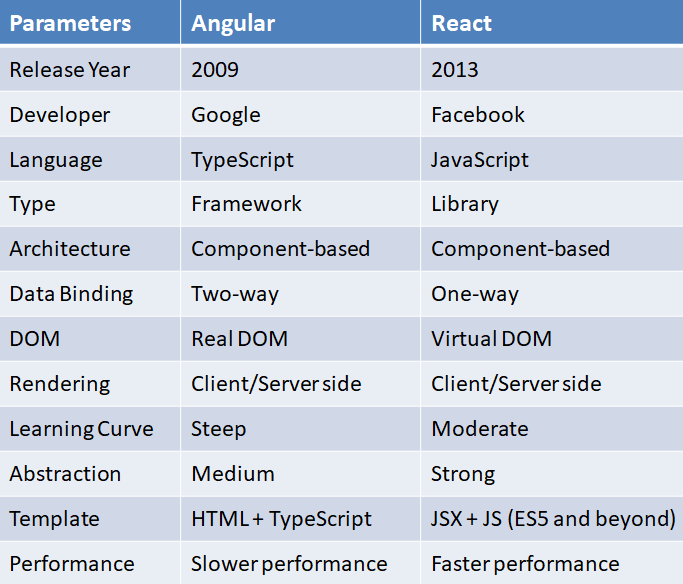
React Vs Angular: An Quick Difference Between React And Angular
Should you choose React Js or Angular Js? It is a never-ending debate for developers. So let’s shed some light on the difference between Angular Js Vs React Js that help you choose the right framework for your next project.
- React is a lightweight library for building UI components, while Angular is a full-fledged framework for building large-scale applications.
- React uses a virtual DOM and JSX for efficient rendering, while Angular uses real DOM and HTML templates.
- When it comes to building enterprise-grade applications, React offers a simpler and more flexible architecture, while Angular has a more opinionated and structured architecture.
- React is a young framework and still boasts a larger and more active community, while Angular has better support for enterprise-scale applications.
- React is easier to learn and has a lower learning curve, while Angular has a steeper learning curve but has more built-in features.
Read More to know the difference between React Vs React Native.

Image Source: mindinventory
Ultimately, the choice between React and Angular depends on the specific needs of the project and the skill set of the development team. Select the one that best fits your project requirements and development team’s skill set. So before you decide to hire Angular developers in India, let’s check out the detailed difference between React and Angular.
A Detailed Difference Between Angular Js Vs React Js
React and Angular are two of the most popular front-end web development frameworks. However, with this detailed comparison between React and Angular, you will better understand what framework you should choose for front-end development.
1. React Vs Angular: Popularity
React and Angular are both popular front-end JavaScript frameworks used for building web applications. However, being a young framework, React has gained more popularity in recent years, while Angular’s popularity has been somewhat stable for years.

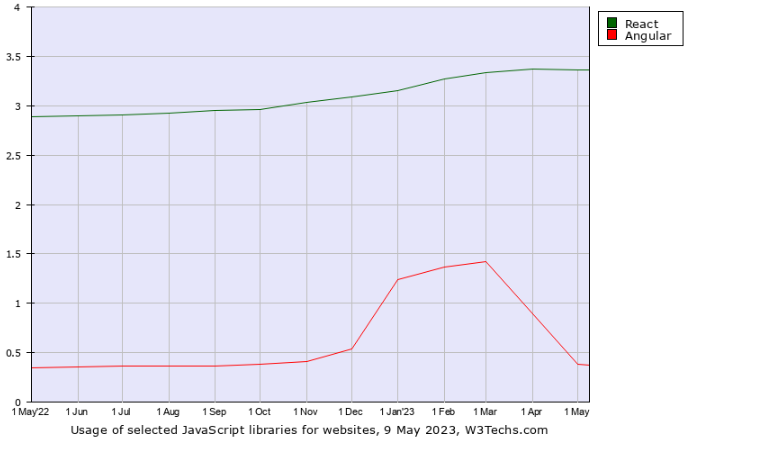
Image Source: w3techs
According to the W3tech survey report, React is used by 4.1% of all websites and 2.2% of all the websites that rank in the top 1,000,000. On the other hand, Angular is used by 0.5% of websites in comparison.
React is released in 2013 by Facebook whereas Angular is launched in 2010 by Google. However, despite being a young framework, React has grabbed the attention of 42% of developers and globally accepted to create a creative front-end of the application.
On the other hand, Angular has undergone various changes and versions and provided a complete solution for building large-scale web applications. However, still, Angular’s popularity is stable for years.
With a wide choice of UI components and single code base principles, React has outshined in the industry and has secured an optimum place among developers.
2. React Vs Angular: Performance
When you hire web developers in India to create an app, your pressing concern is to achieve the optimum performance of the app. When it comes to performance, both React and Angular are capable of building fast and responsive web applications. However, there are some differences in the way they handle certain aspects of performance, such as rendering speed and bundle size.
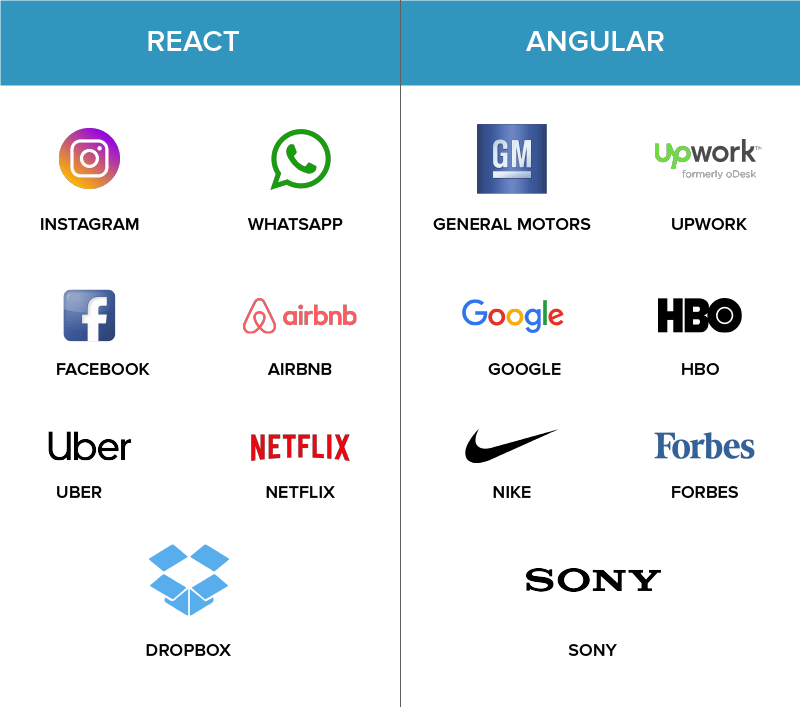
Here are the few leading industry brands that have a back of these frameworks. With their

Image Source: onemancode
React is known for its fast rendering speed, thanks to its use of a virtual DOM. With the virtual DOM, React can efficiently update only the parts of the UI that have changed, without having to re-render the entire page. This can lead to faster and more responsive user interfaces, especially for complex applications.
Angular, on the other hand, uses a different approach called change detection. With change detection, Angular checks for changes in the component tree and updates the UI accordingly. This can be less efficient than React’s virtual DOM approach, especially for large and complex applications, as it can result in more frequent and expensive updates.
When it comes to bundle size, React has an advantage over Angular. React is designed to be a lightweight library, and its core library is relatively small, weighing in at around 40 KB. This can make it easier to optimize and deliver fast-loading web applications.
Angular, on the other hand, has a larger core library and a more opinionated architecture, which can result in larger bundle sizes.
All in all, in terms of bundle size, React has an edge over Angular. But performance is not the only factor to consider when choosing between React and Angular.
3. React Vs Angular: Architecture
React and Angular have different architectural approaches, while React is a library and Angular is a full-featured framework. Before you hire web app developers in India, you need to compare the architecture of these two technologies.
So how’s React architecture work and has it offered you?
- It is a library for building UI components using JavaScript. On the other hand, Angular is a full-featured framework widely used for building web applications.
- React follows a unidirectional data flow architecture, where data flows from main components to child components through props. Angular follows a bidirectional data flow architecture, where data can flow both from parent components to child components and vice versa using the two-way data binding syntax.
- It provides a virtual DOM, which enables efficient updates to the UI by only re-rendering the parts of the DOM that have changed.
- With React, developers will have a simple API, which allows developers to quickly learn and start building UI components.
So how does Angular’s architecture work?
When developing a front end of an app, you need to understand that Angular’s architecture is built around a collection of reusable components, services, and modules, which can be organized into feature modules for easy code management and scalability.
It provides a powerful dependency injection system, which simplifies the management of dependencies between components and services.
Angular provides a reactive programming model, which allows for easy handling of asynchronous data streams.
4. React Vs Angular: Learning Curve
React has a relatively shallow learning curve compared to Angular. Wondering how?
React’s API is simple and easy to understand, with a focus on JavaScript and a straightforward approach to building UI components. React’s component-based architecture also makes it easy to reuse and modularize code. Additionally, there are a wealth of resources and tutorials available for learning React, including the official React documentation and many third-party resources.
Angular, on the other hand, has a steeper learning curve due to its more complex API and focus on TypeScript. Angular’s architecture is more opinionated than React, and it requires more boilerplate code to get started. Additionally, Angular has a larger and more complex ecosystem, which can add to the learning curve.
Overall, React is a good choice when you hire mobile app developers in India as it is quick to learn and start building UI components using a simple and flexible API. Angular is better suited for developers who are willing to invest more time in learning a more comprehensive framework, and who value the structure and scalability that Angular provides.

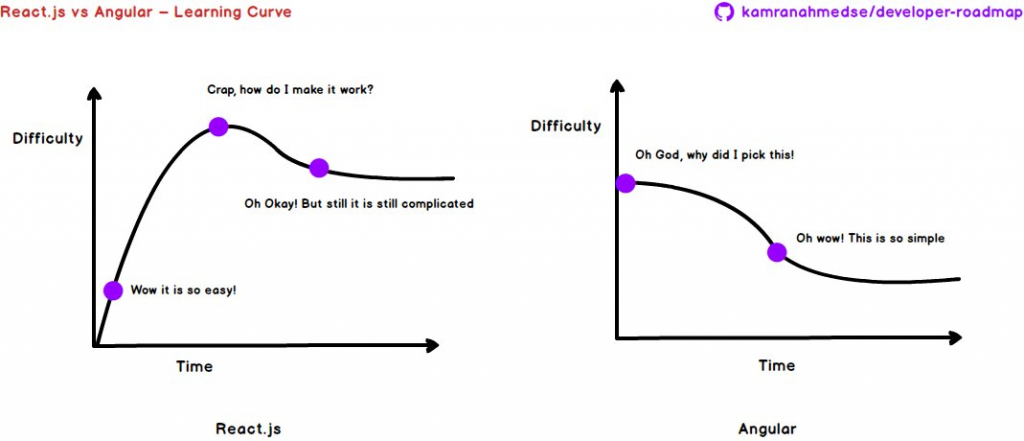
Image Source: twimg
5. React Vs Angular: Availability of Development Tools
React and Angular have different sets of tools for development.
React:
- You can use various code editors like Sublime Text, Visual Studio, and Atom to write React code.
- To start a new project, you can use Create React App (CLI) tool.
- Server-side rendering is supported by Next.js framework.
- Testing React apps requires different tools: Enzyme for component testing, Jest for JS code testing, and React-unit for unit testing.
- For debugging, you can use the React Dev Tools browser extension.
- React 360 is a library for creating AR and VR applications.
Angular:
- Similar to React, Angular works with code editors like Aptana, Sublime Text, and Visual Studio.
- Angular CLI helps quickly set up projects.
- Angular Universal enables server-side rendering.
- Angular offers a single testing tool for various needs: Jasmine, Protractor, and Karma for end-to-end testing.
- Debugging during development can be done using the Augury browser extension.
In summary, when it comes to React Vs Angular in terms of offering better development tools, you need to understand that they have their own unique sets of tools for tasks like coding, testing, and debugging.
What if you are planning to create Android app using Angular or React development tools? Well, here you can read more about hiring Android app developers in India and know its average cost in India.
6. React Vs Angular: Developer Experience
When hiring software developers in India for Angular or React, you should look for developers with experience working with the specific framework you are using.
But the central question is what level of experience and expertise you should consider developing a web app front end?
React is comparatively a young framework but still 42% of developers are using it. So finding React developers in India won’t be a hassle.
For, React, you should look for developers with experience using React and its associated technologies, such as JSX, Redux, and React Router. Additionally, experience with JavaScript and web development, in general, is important.
For Angular, you should look for developers with experience using Angular and its associated technologies, such as TypeScript, RxJS, and Angular Material. Additionally, experience with web development, particularly in the context of building large-scale applications, is important.
It’s worth noting that while React has a relatively shallow learning curve compared to Angular, both frameworks require a certain level of expertise to use effectively. When evaluating candidates, you should look for developers who have a strong understanding of the core concepts and best practices of the framework
7. Angular Vs React: When To Choose What Frameworks?
While comparing React Vs Angular, both are popular choice of frameworks, but the ultimate choice of frameworks are depending upon the project development needs. So let’s understand when to choose what frameworks…

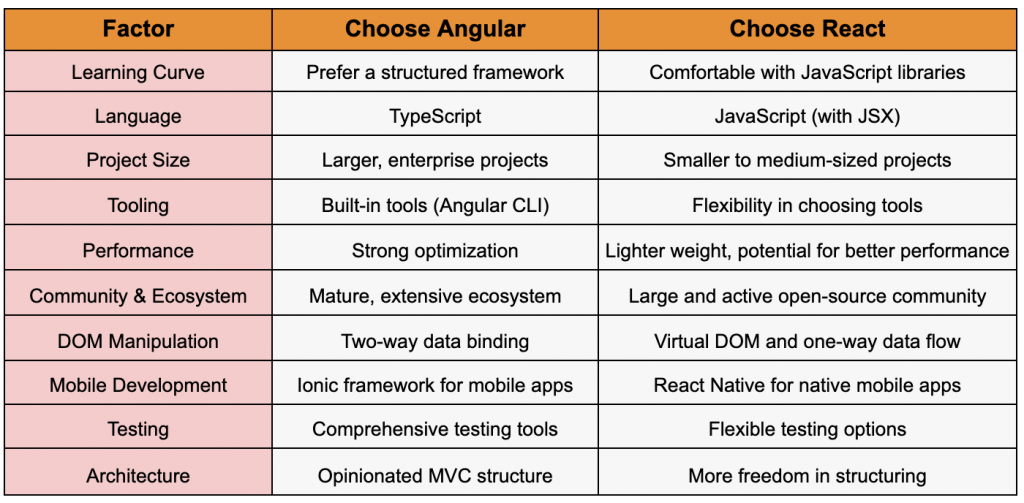
Image Source: AppsDevPro
Conclusion: React Vs Angular: Who is the Winner?
At the end of this blog, it is fair enough to conclude that React and Angular are both popular and powerful front-end frameworks, each with their own strengths and weaknesses.
The choice between the two will ultimately depend on the specific needs and requirements of your project, as well as the expertise of your development team. React is particularly strong in its modularity and flexibility, while Angular provides a more structured and opinionated approach to development.
Regardless of which framework you choose, developing a user-friendly front end requires a skilled and experienced development team. At AppsDevPro, you can hire an app developer in India who can work with you to build a custom front-end solution that meets the unique needs of your business.
If you have any queries or doubts further, then you can drop a query below or contact us.
FAQs
Which front-end framework is better suited for building large-scale enterprise applications, React or Angular?
Both React and Angular can be used to build large-scale enterprise applications, but Angular may be better suited for this purpose due to its opinionated approach to development and comprehensive set of tools.
Which framework is more popular among developers, React or Angular?
According to various surveys and statistics, React is currently more popular among developers than Angular.
How Much Does It Cost to Hire React Native Developer in India?
The cost of hiring a React Native developer in India can vary depending on a number of factors, such as the developer’s level of experience, the complexity of the project, and the location of the development team. Generally speaking, the cost of hiring a React Native developer in India can range from $15 to $50 per hour.
Junior React Native developers with 1-2 years of experience typically charge around $15 to $25 per hour, while mid-level developers with 2-4 years of experience can charge anywhere from $25 to $40 per hour. Senior React Native developers with more than 4 years of experience can command hourly rates of $40 or more.
You can also check our other services:
Hire Mobile App Developers in India, Hire Xamarin App Developer in India, Hire iPhone App Developers in India, Hire Android App Developers in India, Hire Flutter App Developer in India, Hire React Native Developers in India, Hire Kotlin Developer in India, Hire Web Developer in India, Hire PHP Developer in India, Hire Laravel Developer in India, Hire Nodejs Developer in India, Hire Microsoft Developer, Hire ASP.NET Developer in India, Hire Angular.js Developer in India, Hire React.js Developer, Hire E-commerce Developer in India, Hire Magento Developer in India, Hire WordPress Developer, Hire AI Developers in India, Hire Java Developers in India, Hire Python Developers in India, Hire Javascript Developer in India, Hire AR/VR Developers in India, Hire Blockchain Developers in India
