
Quick Summary Blog:
React.js Vs React Native, which is the best choice of technology for developing web and mobile applications? Well, this will be a never-ending battle for businesses. But still, here in this blog, we will try to help you understand the difference between them, their advantages and disadvantages in detail.
Start your dream project?
We have a TEAM to get you there.React.js Vs React Native- Are these technologies or have difference?
Though both technologies hold the big dominance in mobile and web app development, but at the same time, it quickly drag you into the big illusion that how one is better and different from another. To get clarity, here is a quick video about what is Reactjs Vs React Native.
What is you are new to the world of web and mobile development, you might be still in hanging with the confusion about React.js and React Native. Even though they both have “React” in their names, but practically they’re actually not the same thing.
Let’s start with React.js. Imagine you’re developing a website – so what’s the role of React.js there?
Well, Reactjs is a tool that helps you create the visual part of the website that people see in their web browsers. It’s like a set of building blocks that lets you put together different parts of a webpage, making it look interactive and dynamic.
Now, coming to React Native. How does React Native is different from React.js?

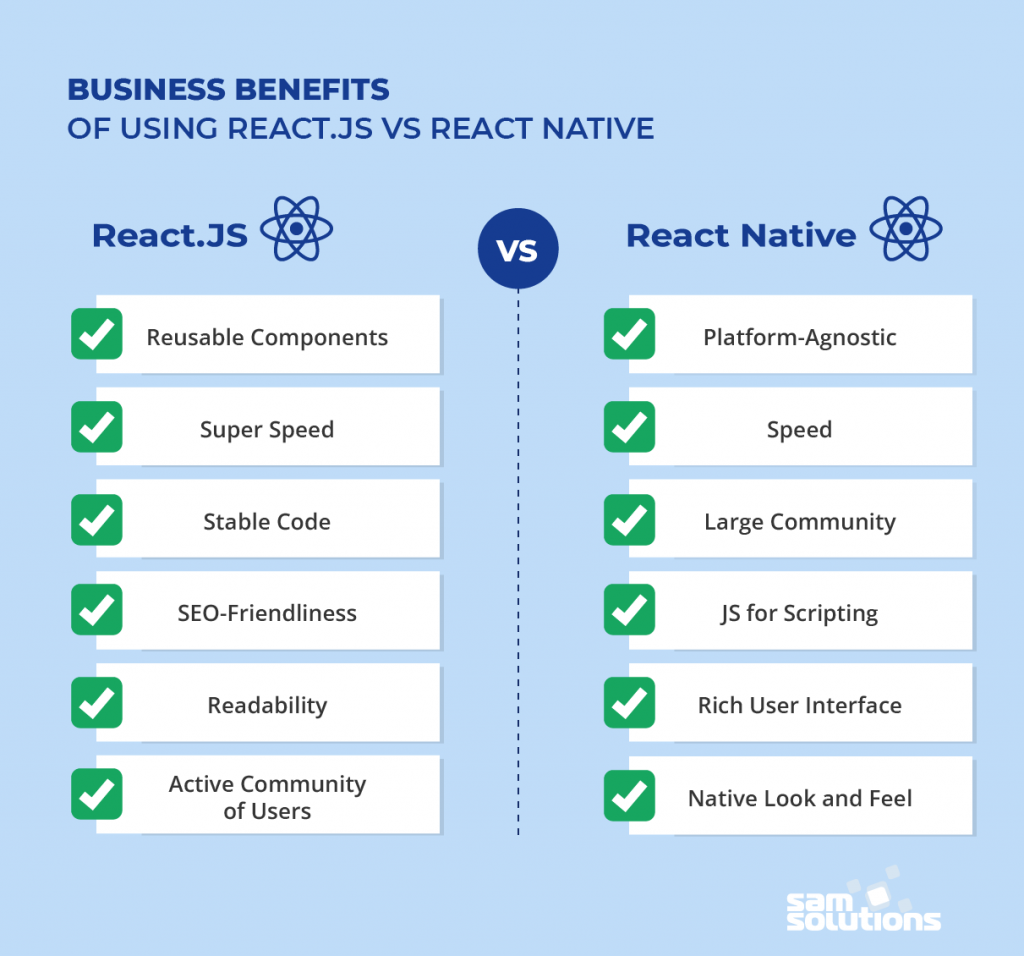
Image Source: sam-solutions
Let’s take an example of making a mobile app for a smartphone. That’s where React Native is act as like a special toolkit that allows you to create the visual elements of a mobile app, just like React.js does for websites.
But there’s a twist – React Native is designed specifically for mobile devices. It helps you build apps that work on both Android and iOS platforms, using the same codebase, which makes React Native stand apart from React.js.
So, even though React.js and React Native share some similarities in how they help you create user interfaces, they have different focuses. React.js is for building webpages, while React Native is for crafting mobile apps.
To understand why they’re different, let’s get into the deep of the scene behind the website.
When you visit a website, your web browser reads the code sent by the server and displays the webpage. React.js helps make this code easy to manage and update.
On the other hand, mobile apps have their own unique code languages for different platforms. And React Native helps in simplifing this by letting you write code once and use it on both Android and iOS. It’s like speaking the same language to both types of devices.
In summary, React.js and React Native are two separate tools with similar ideas but different purposes and applications.
- React.js is for websites, making them look cool and interactive.
- React Native is for mobile apps, helping you create apps that work on both Android and iOS. I hope this helps you understand the distinction between these two “React” tools!
Read more: 25+ Top React Libraries That Are Worth Trying For Your Next Project!
So in today’s fast-paced digital world, businesses are constantly looking for ways to develop robust and engaging applications that can be used across multiple platforms. And two of the most popular technologies for developing applications are ReactJS and React Native. Though both are created and maintained by Facebook, still they both remain in hot discussions.
When it’s about React.js Vs React Native, both frameworks share similarities and are built using the same core principles, but they differ in their intended use cases, benefits, and limitations.
To know more about React.js Vs React Native difference, you need to start with the basics…Here in this blog, we have already covered everything from key differences, benefits, and limitations of ReactJS and React Native and helping you to choose the right technology for your next project.
So lets the battle begin….
Introducing the Difference Between React.js And React Native
React and React Native are both created by Facebook and have become really popular tools in a short time. React is often called ReactJS, and it’s like a special toolbox for making single-page web applications.
On the other hand, there’s React Native. It’s based on ReactJS and helps you make mobile apps. The cool part is that you can reuse bits of your app, called components, to create these mobile apps.
So, to sum up:
- React is a toolkit to make web apps look nice and work well.
- React Native is a special way to build mobile apps using the same ideas from React.
However, that’s not enough to make a decision. So here are the few more details that are worth
What They Do:
- React helps you build the basic look and feel of web apps.
- React Native lets you make mobile apps that work on Android, iOS, and even Windows. You can use the same pieces over and over to save time.
How They Work:
- React uses things like HTML, CSS, and JavaScript to make interactive parts on webpages.
- React Native doesn’t use those exactly. Instead, it talks directly to the parts of your phone to make the app feel like a real mobile app.
Behind the Scenes:
- React uses a virtual kind of “brain” to make sure web code looks good and works right.
- React Native talks to your phone’s real “brain” to show things properly in mobile apps.
Learning Curve:
- React can be a bit tricky to learn because it needs you to know some other libraries.
- React Native is easier if you know a little about React and JavaScript already.
Open Source Magic:
- React is open-source and great for building good-looking web app parts.
- React Native is also open-source and lets you make fancy mobile app parts using just JavaScript.
Both React and React Native are super popular in making apps for mobile and web. But, remember, the difference between web apps and websites doesn’t really matter to the people using your stuff.
Now, looking at your project, think about what you need and which tool might be the best fit for you. They each have their good sides and not-so-good sides. It’s like choosing the right tool for the right job. And with that, you’re on your way to making some awesome apps!
React.js Vs React Native: Understanding the Baseline
For many businesses, especially startups, ReactJs and React Native sounds similar. But what’s the truth?
ReactJS and React Native are two popular JavaScript-based technologies developed by Facebook. Both of these technologies are globally used for building web and mobile applications respectively.
While both frameworks are built using the same core principles and share many similarities, but what exactly makes them stand apart from each other?

Image Source: radixweb
Reactjs For Building Complex User-Interface
ReactJS is one of the open-source Front-end Javascript libraries created by a Facebook team developer. It is primarily used for building complex user interfaces (UI) on the web. It allows developers to create reusable UI components, which can be easily combined to create complex UIs. ReactJS is often used in combination with other web technologies like HTML, CSS, and JavaScript to create rich, interactive web applications.
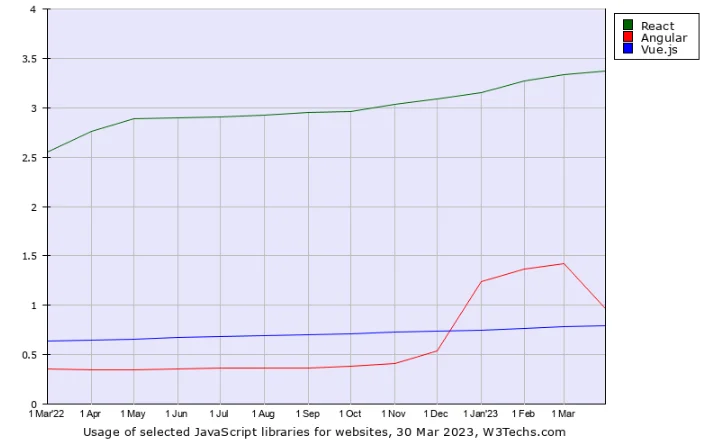
Here is a market position of Reactjs as a leading JavaScript library in 2023 for website development.

Image Source: w3techs
React Native For Developing Cross-Platform App
React Native, on the other hand, is a framework that allows developers to build mobile applications for multiple platforms including Android, iOS, or windows platforms using a single codebase. React Native is built to provide a set of platform-specific components for building mobile apps.
You can hire a React native app developer in India to leverage the advanced UI tool kit of React Native and create an app that provides a native look and feel. Moreover, using the React Native components makes the entire React Native App development process easier and makes your app run smoothly on multiple devices.

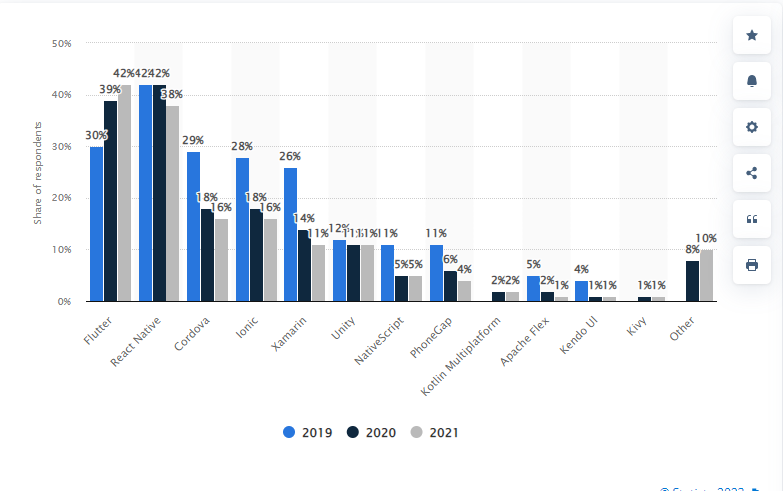
Image Source: Statista
With these statistics, it’s clear that React Native is still on top as a leading cross-platform app development framework.
So, which app development framework you will choose to create an app? Well, the answer to this question will put another question that what type of application you are planning to build?
To make the right choice, let’s evaluate both frameworks to help you make an informed decision.
Reactjs Vs React Native: How Do They Both Work?
When it comes to Reactjs Vs React Native and making a choice for the next app development project, it is better to get into the deep to learn how exactly it work…
Let’s get into it…
React.js: How Does It Work?
React.js is a JavaScript library used to build user interfaces for web applications. It lets you create reusable components that represent parts of your UI. These components can update themselves when data changes, making your app interactive and responsive. Here’s a simple example of a React component that displays a counter:
import React, { useState } from ‘react’;
function Counter() {
const [count, setCount] = useState(0);
const handleIncrement = () => {
setCount(count + 1);
};
return (
<div>
<h1>Counter App</h1>
<p>Count: {count}</p>
<button onClick={handleIncrement}>Increment</button>
</div>
);
}
React Native: How Does It Work?
React Native extends the concepts of React.js to build mobile applications for various platforms using a single codebase. It allows you to create components that resemble native mobile UI elements. Here’s a simple React Native component that also displays a counter, but this time, it’s for a mobile app:
import React, { useState } from ‘react’;
import { View, Text, Button } from ‘react-native’;
function Counter() {
const [count, setCount] = useState(0);
const handleIncrement = () => {
setCount(count + 1);
};
return (
<View>
<Text>Counter App</Text>
<Text>Count: {count}</Text>
<Button title=”Increment” onPress={handleIncrement} />
</View>
);
}
As you can see, the basic structure of the components is quite similar between React.js and React Native. Both examples use the useState hook to manage the state (data that can change) of the counter. The UI rendering and component composition are also similar, with the use of JSX (JavaScript XML) syntax.
The main difference lies in the underlying technologies used for rendering. React.js uses HTML and CSS to render components in the browser, while React Native uses native mobile components to render on mobile devices.
In summary, React.js and React Native share similar principles of creating reusable and interactive components, but they are adapted for different platforms (web vs. mobile) and use different rendering technologies under the hood.
Read more to know about hiring React.js developers in India.
React.js Vs React Native: A Detailed Difference Between React Js and React Native
ReactJS and React Native are both trendsetter technologies in this modern web and mobile app development environment. While they share similarities, they also have differences in terms of their capabilities, use cases, and development approach.
Let’s evaluate ReactJS and React Native on various parameters:
1. React.js Vs React Native: Popularity
No matter whether you are a startup or a leading entrepreneur, you always wanted to choose the most popular and latest frameworks to create an app. ReactJS and React Native are both very popular technologies for building user interfaces. But ReactJS has been around for longer and has a larger user base than React Native.
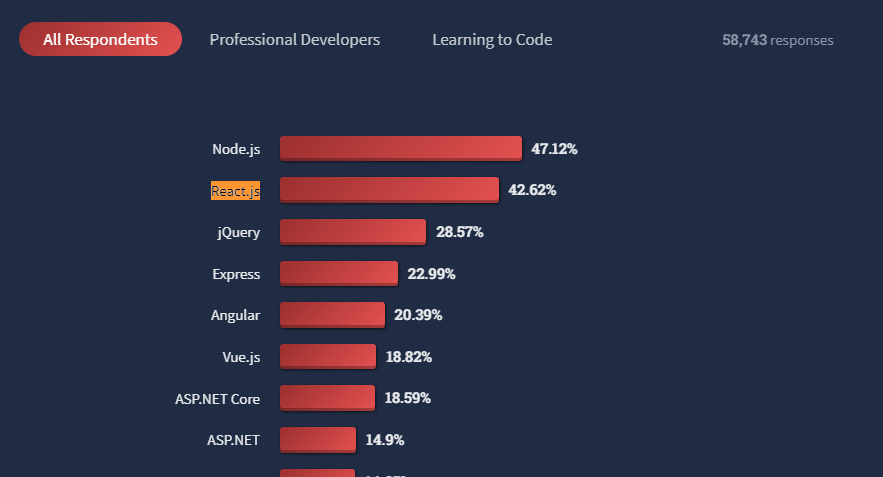
Reactjs is one of the most popular JavaScript libraries for building web applications and has been widely adopted by developers and businesses worldwide. According to the Stack Overflow Developer Survey 2022, ReactJS is the second most popular web framework, with 42.6% of developers using it.

Image Source: Stackoverflow
React Native, on the other hand, is relatively the latest technology compared to ReactJS. However, despite being young it has gained significant popularity in recent years due to its ability to build high-performing native mobile applications using a single codebase.
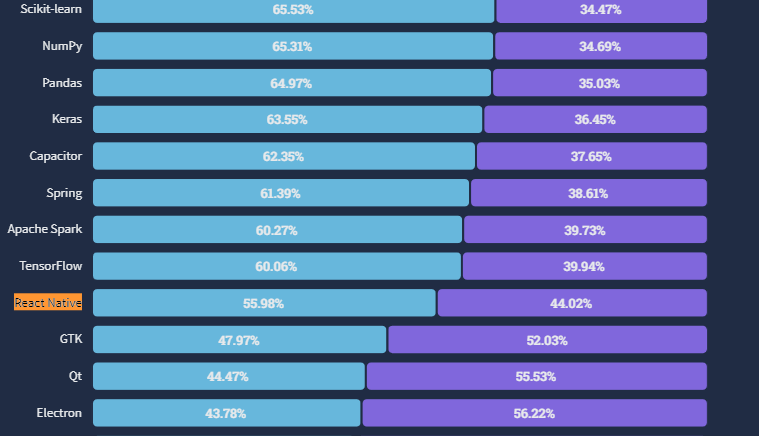
According to the Stack Overflow Developer Survey 2022, React Native has secured its position as the most loved and desirable mobile framework, with 55.98% of developers using it.

Image Source: Stackoverflow
Before you get curious to hire a software developer in India to kickstart your project, keep in mind that both ReactJS and React Native are open-source technologies with large and active communities of developers contributing to their growth and popularity. They are also backed by Facebook, which provides support and resources for developers using these technologies.
2. React.js Vs React Native: Platform Support
Whether you are building an MVP solution or hiring a mobile developer in India to create an enterprise app, you always try to make it run on as many platforms using less coding and maintenance.
So what kind of platform support do these languages provide you?

Image Source: Google
ReactJS is a JavaScript library used for building web applications that can run on any browser, while React Native is a framework used for developing native mobile applications for iOS and Android platforms.
So, if you want to develop web applications, ReactJS is the way to go. However, if you want to develop native mobile applications, React Native is the way to go.
3. React.js Vs React Native: Performance
Being a business owner, one thing that you never want to compromise is the app’s performance. To achieve the best app performance, the first thing we usually do is to hire an app developer in India with the industry’s best experience and second we pick the best technology.
So when it comes to React.Js Vs React Native- which one should you choose to ensure excellent performance?
ReactJS web applications can achieve high performance, but they still run in a web browser, which can limit performance. React Native applications, on the other hand, are compiled to native code, which means they can take full advantage of the hardware and provide better performance compared to web applications.
4. React.js Vs React Native: Code Reusability
Code reusability is a significant advantage of using ReactJS and React Native. By reusing code, developers can save time and effort, which can lead to faster development cycles and increased productivity. According to a survey, React Native can reduce 75% of development time when it comes to native app development.
ReactJS is a popular JavaScript library for building web applications, and it allows developers to reuse code within the same application. ReactJS enables developers to create reusable UI components that can be used throughout an application. These components can be easily shared between different parts of the application, reducing development time and effort.
On the other hand, React Native, allows developers to reuse code across different mobile platforms. With React Native, developers can write code once, and able to run them anywhere. It has been observed, that 70-80% of codes can be reused for building mobile applications. Using a single codebase for multi-platform applications reduces development time, and efforts and enables you to launch an app quickly to the market.
If you are looking to create a native Android initially but later on want to scale it to other platforms, then it is recommended to hire Android app developers in India that is familiar with React Native. They will help you develop a cross-platform app that will easily run on Android, iOS, and Windows without even changing the code base.
Read more to know how to create an app from scratch in 9 simple steps?.
5. React.js Vs React Native: Learning Curve
Both ReactJS and React Native have some learning curve, but ReactJS is generally considered easier to learn for developers who are already familiar with JavaScript. But still, Reactjs is considered to be far easier than React Native.
ReactJs With Low Learning Curve
ReactJS is a JavaScript library used for building web applications. It has a relatively shallow learning curve and is easy to pick up for developers who are already familiar with JavaScript.
However, for developers who are new to web development, there may be a learning curve when it comes to understanding some of the key concepts, such as JSX syntax and the React component model. So if you’re planning to create a web app, then make sure you hire a Reactjs app developer in India that has experience and knowledge of this language.
Despite this, many developers have reported that they were able to learn ReactJS quickly and begin building applications within a short period.
React Native With a Steeper Learning Curve
React Native, on the other hand, is used for building mobile applications and has a steeper learning curve than ReactJS.
If you are hiring a mobile app developer in India, make sure they have a solid understanding of both JavaScript and mobile development concepts to get started with React Native.
Also, React Native also provides developers with a range of tools and resources that can help to reduce the learning curve, such as the Expo development environment and the React Native Elements library.
These are the few points that help you understand these languages in a better way, but what language or framework you should for your next project?
Let’s understand the UPIs of each framework to make a better choice…
Understanding the Key Selling Features of React Native For Businesses
React Native is a popular cross-platform framework that has gained immense popularity in recent years. It allows businesses to create high-quality mobile applications for both Android and iOS platforms using a single codebase. Before you jump straight to hiring an Indian app developer to kickstart your React Native app development project, you must be eager to know what makes it superior to others.
So what makes it a preferred choice for businesses looking to build mobile applications due to its numerous key selling features.

Image Source: mindinventory
Here are some of the top key selling features of React Native for businesses:
Cross-platform Development
Being based on a single code base, React Native allows businesses to develop applications for both iOS and Android platforms. This means businesses can save time and resources by developing a single application that can be used on both platforms. Cross-platform development also ensures consistency in the design and functionality of the application on both platforms.
Faster Development Time
The app development process becomes faster with React Native as it allows businesses to reuse code components across platforms. This means that developers can write code once and reuse it across platforms, rather than writing separate code for each platform. This results in a faster development time, which is crucial for businesses looking to launch their applications quickly.
Cost-Effective Development
When it comes to developing an app, you always want to spend as less as possible. React Native is cost-effective as it allows businesses to develop applications for both iOS and Android platforms using a single codebase. This means that businesses do not need to hire separate teams for iOS and Android App development, resulting in cost savings.
Native-like Performance
React Native provides native-like performance as it uses native components and APIs for development. This means that applications built using React Native have the same performance and functionality as native applications.
A Pool of Community Support
Relatively, React Native has a large developer community, which means businesses can easily find and hire React Native developers in India to work on any level of applications. With immediate community support, resources, and updates, businesses can develop high-quality applications using React Native framework.
Hot Reloading for Instant Changes in Codebase
React Native provides hot reloading, which allows developers to see the changes they make to the code in real time. This means that developers can quickly test and debug their code, resulting in a faster development time.
These are the few key selling points of React Native that make it popular among businesses and allow developers to quickly, and effectively develop an app. Therefore choosing a React Native for your business can be a worthy investment.
React.js Vs React Native: When To Choose What Technology?
Though you know the high and low points of both languages, still got confused that what best suits your project requirements.
It’s obvious!
Here is a quick infographic that is summing up the major points of these frameworks.
Image Source: crackyourinterview
When it comes to choosing between Reactjs and React Native, businesses must understand the key differences between the two and evaluate their specific needs and requirements.
Here are some factors that can help businesses decide when to choose ReactJS and when to choose React Native:
Platform Requirements: ReactJS is a popular choice for web application development, while React Native is used for building mobile applications for both iOS and Android platforms.
User Experience: React Native provides a better user experience as it offers native-like performance and responsiveness. In contrast, ReactJS offers a smooth and responsive web experience.
Development Time: ReactJS offers a faster development time for web applications as it requires less configuration and setup time. Whereas React Native, requires more time for configuration and setup, it offers a faster development time for mobile applications.
The complexity of the Project: If your project requires complex animations, graphics, or interactivity, React Native is the better choice. ReactJS is better suited for projects that require complex data manipulation and management.
To make the right decision, businesses must evaluate their specific needs and requirements before choosing between ReactJS and React Native. While ReactJS is ideal for web development, React Native is better suited for mobile app development. Factors such as user experience, development time, code reusability, team expertise, and project complexity must also be considered when making a decision.
By carefully evaluating these factors, businesses can choose the right technology that best fits their needs and requirements.
Conclusion: React.js Vs React Native: Who Is The Winner?
There is no winner or loser in the race of choosing the best technology for mobile and web app development. The choice of app development framework is majorly dependent on the complexity of your project requirements. In this blog, we have tried to convey things without getting biased toward any particular framework. Still, if you’re confused about what is the best suitable framework for your app development project then you can hire a mobile app developer in India that can help you handle your project development needs.
Here, at AppsDevPro, you can select and hire the app developer with the industry’s best experience and skills to kickstart your project. For any details and app development estimations, you can drop details or directly contact to our experts.
FAQs
What is ReactJS?
ReactJS is a JavaScript library used for building user interfaces. It is often used for creating single-page applications and allows for building reusable UI components.
What is React Native?
React Native is a mobile app development framework that allows developers to use ReactJS to build native mobile applications for iOS and Android devices.
What is the difference between ReactJS and React Native?
ReactJS is a library for building web applications while React Native is a framework for building native mobile applications. While they share similar syntax and development concepts, React Native allows for building mobile apps that can access device-specific features and have better performance than web applications.
Can I use ReactJS code in React Native and vice versa?
While there are similarities between the two, ReactJS and React Native have different components and APIs, so code written for one cannot be used in the other without modification.
Which one is better, ReactJS or React Native?
While there are similarities between the two, ReactJS and React Native have different components and APIs, so code written for one cannot be used in the other without modification.
What are the advantages of using ReactJS?
ReactJS allows for building reusable UI components, has a large and active developer community, and is widely adopted by companies for building web applications.
What are the advantages of using React Native?
React Native allows for building native mobile applications for both iOS and Android devices, has access to device-specific features, and can have better performance than web applications.
Can I use both ReactJS and React Native in the same project?
While it is technically possible, it is not recommended as they have different components and APIs, which could cause confusion and complicate development.
What are the similarities between ReactJS and React Native?
ReactJS and React Native share many similarities. Both use the same syntax and development concepts, such as using components and a virtual DOM. This means that developers who are familiar with ReactJS can quickly pick up React Native, and vice versa. Additionally, both use JavaScript as the primary programming language, which makes it easy to build and maintain code across different platforms.
How much does it cost to develop a React Native app?
The cost of developing a React Native app can vary widely depending on several factors such as the complexity of the app, the number of features, the platform(s) it will be deployed on, and the experience level of the development team.
However, the average cost to hire React Native app developer in India is ranging from $20 – $30 per hour whereas the overall cost of React Native App development will be ranging from $20,000 to $25,000.
Which is Better: Kotlin or React Native?
Kotlin App Development offers native performance and full interoperability with Java, making it ideal for high-performance Android apps. On the other hand, React Native App Development allows for cross-platform app development with a single codebase, speeding up the development process and reducing costs. Choose Kotlin for performance and React Native for cross-platform versatility.
You can also check our other services:
Hire Mobile App Developers in India, Hire Xamarin App Developer in India, Hire iPhone App Developers in India, Hire Android App Developers in India, Hire Flutter App Developer in India, Hire React Native Developers in India, Hire Kotlin Developer in India, Hire Web Developer in India, Hire PHP Developer in India, Hire Laravel Developer in India, Hire Nodejs Developer in India, Hire Microsoft Developer, Hire ASP.NET Developer in India, Hire Angular.js Developer in India, Hire React.js Developer, Hire E-commerce Developer in India, Hire Magento Developer in India, Hire WordPress Developer, Hire AI Developers in India, Hire Java Developers in India, Hire Python Developers in India, Hire Javascript Developer in India, Hire AR/VR Developers in India, Hire Blockchain Developers in India
