
Wondering what is Bootstrap in programming? If you are looking for an open-source, reliable and high-performing framework to create a front-end of your web pages then Bootstrap is the answer to your questions. This blog will provide you with an overview of what is Bootstrap and how it is impactful to web development projects.
Start your dream project?
We have a TEAM to get you there.What is Bootstrap in Programming? Surely while you’re searching for the best front-end web development frameworks, this blog has appeared in your searches. But unfortunately, left you with a question what is Bootstrap?
In recent years, this has become an essential tool for front-end developers. For the rest of us, it’s just another coding buzzword.
What is Bootstrap, though?
What is it used for, and how does it help web developers?
The former Twitter employee “Jacob Thornton and Mark Otto” created the web application development toolkit with simple logic to ease the web development process.
Therefore, Bootstrap in Programming comes out as a handy toolkit for developers that ensure faster and more reliable development practice.
In fact, before using this framework for web development many developers used to visit Wikipedia. But instead of checking how it has defined bootstrap in programming on other platforms, it is worth hiring app developers in India. But what if you are not from a techy background? You will remain with the same question what is Bootstrap in programming?
However, don’t worry, here we have answers to your questions!
Here is the Table of Content
- Define Bootstrap in Programming and its Background
- What is Bootstrap in Programming?
- Understanding the Evolution of Bootstrap in Programming
- Conclusion: Where To Go Next?
- FAQs
Let’s dig deep into each point to have a clear overview of the concept!
Bootstrap in Programming: An Introduction and its Background
Bootstrap is a front-end framework that was originally designed by Twitter and has been maintained by the same core team since its inception in 2011. With various improvements and advancements, currently being updated to version 4.0. There are plenty of documentation resources available on the official site to help get you started with bootstrapping your own project!
Basically, it’s an open-source toolkit that makes it easy to create responsive, mobile-friendly websites. It offers a set of HTML, CSS, and JavaScript files that provide a design framework for developing responsive websites.

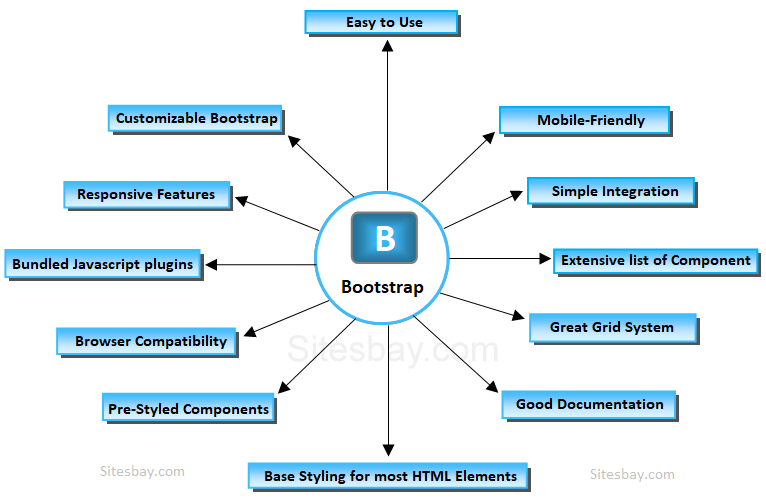
Image Source: sitesbay.com
It includes a grid system to create layouts with rows and columns, as well as basic styling for typography and common form controls. Millions of people use it to build full sites or just one-page sites every day, including many well-known companies like Facebook and Google.
Bootstrap has a huge advantage over other frameworks because it doesn’t require any custom code or design skills to get started. All you need is some basic knowledge about HTML and CSS- which are languages that tell a browser how to display certain types of content on a web page- and you’re all set!
If it is implemented correctly, it can streamline the design process, which means more time to work on the unique aspects of your site.
But what exactly does Bootstrap do?
How does it help make your programming projects more successful? And how do you implement it on your next website?
Before you hire mobile app developers in India, you should have an in-depth knowledge of this framework. In this blog post, you’ll learn all about what Bootstrap is and how it can make your site design projects more effective so that you can get to the fun part—designing and building your website!
So what is Bootstrap in Programming?

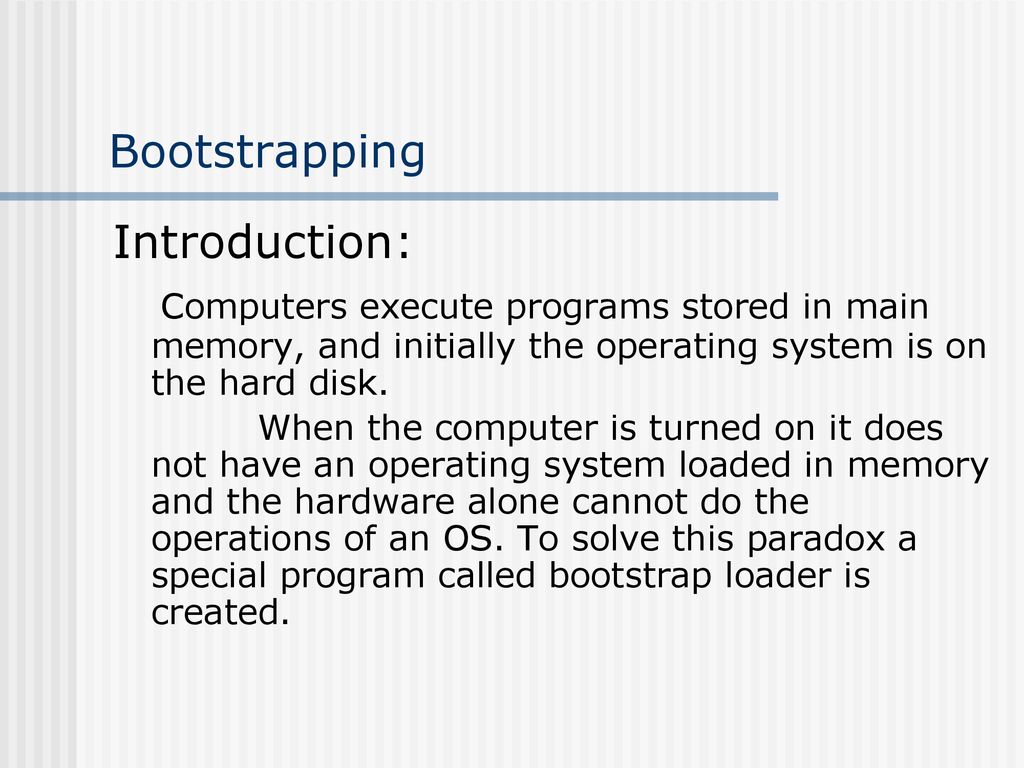
Image Source: slideplayer.com
Even knowing the introduction of Bootstrap, many of you are still wondering what is Bootstrap in programming.
Bootstrap may not be the first word that comes to mind when you think about programming languages and technologies, but it’s actually one of the most important frameworks you can use to give your coding projects a boost.
Bootstrap programming has gained popularity in the last few years, with more and more companies opting to build their web pages using this framework.
Whether you’re creating an app, website, or software program, Bootstrap will help you get it done faster and better, while helping you solve some of the more unique issues that come up in programming work.
No matter whether you are new to Bootstrap or you’ve been using it for a while, there are several things that you may not know about the popular toolkit.
This article will give you some interesting tidbits about Bootstrap. To get more out of your own projects, you can consider hiring Indian software developers. They can better help you with web design, mobile application development, and app creation with Bootstrap.
If you’re ready to get started on something big, consider incorporating Bootstrap into your programming project, then you should understand what exactly it has to offer you to ease the coding process.
Understanding the Evolution of Bootstrap in Programming
Bootstrap is a popular front-end framework for developing responsive and mobile-first websites. Originally developed by Twitter in 2011, but was made it public one year later as open-source software.
It has been launched with simple logic to make the entire development process easier and faster. Therefore people started hiring app developers in India to practice Bootstrap in coding. But still many are left unaware of what is Bootstrap.
This is basically a framework containing HTML, CSS, and JavaScript to build user interfaces with a 12-column grid system and plenty of reusable components like buttons, navigation bars, forms, and more.
Since its release in 2011, Bootstrap has evolved through four versions: v1 (2011), v2 (2012), v3 (2014), and v4 (2016). The latest version, Bootstrap 4 was released on March 21, 2016. Before you hire web developers in India, you should how Version 4 of Bootstrap is different from Version 3.

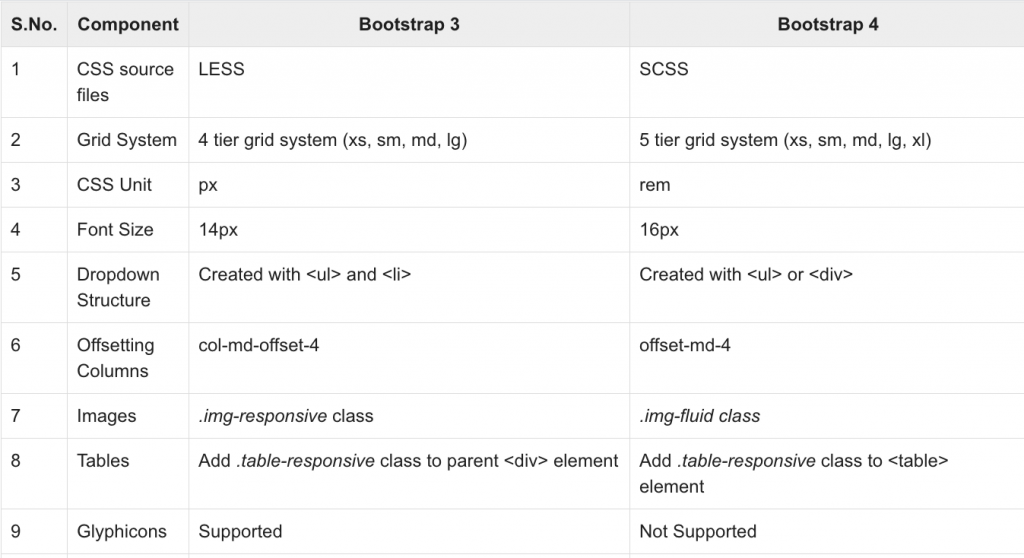
Image Source: miro.medium.com
Comparing Bootstrap Version 3 Vs Version 4
Wondering what is Bootstrap in Programming and why its version 4 is gaining popularity? There are many new changes in this version that include the following:
- AngularJS Compatibility;
- Better support for large screens;
- Sass variables and mixins;
- Card Layouts for Simpler Navigation
- Additional typography options
- Rename Classes for Images
- Better Grid System
Let’s talk about these latest updates in detail:
1. AngularJS Compatibility with Bootstrap Version 4
Bootstrap has been around for a long time and is one of the most popular frameworks for front-end development. But, if you’re using AngularJS then there are some things you need to be aware of.
The old version of Bootstrap was designed for jQuery, which is not compatible with AngularJS. That said, the newest version 4 supports both jQuery and AngularJS. So, what does that mean?
It means that when you use Bootstrap Version 4 it will work just fine in an AngularJS project!
2. Better Support For Large Screens
Bootstrap has better support for large screens, which is especially important on mobile devices. Designers can use one code base and have the site automatically adapt to the screen size.
Mobile-first design is becoming increasingly popular, and it’s a much more efficient way of designing because it requires less work on the front end.
3. Sass Variables And Mixins
Bootstrap 4, the latest version of the most popular front-end framework, has a lot to offer. One of its newest features is Sass variables and mixins.
Sass variables allow you to store values in one place and use them elsewhere in your code without having to repeatedly type out the value.
While building an app, developers can leverage the reusable code setup and applied to many different projects.
For example, you might use a variable for the height of a sidebar in your primary navigation bar, and then use that variable to set the height of all your sidebars throughout the site. With Sass mixins, you can also create new CSS properties on-the-fly!
4. Rename Classes for Images
Bootstrap’s re-name class is also new in the latest version of Bootstrap. You can use it to change a name that references an element to match your own naming conventions.
For example, the below code renames two classes to block and thumbnail. When you go to use the classes in your HTML, they will now be called with their renamed names so it doesn’t matter what order you declare them.
“The plugin is similar to BEMIT or even Suffix or Prefix plugins which also allow a developer to organize, but specifically for CSS rules/classes.”
5. Additional Typography Options
The recently released version 4 of the Bootstrap framework offers a new typography feature. Previously, typography in Bootstraps was limited to a single font size for all elements.
This was problematic for developers who wanted to implement responsive design across multiple devices with different screen sizes.
Now you can hire software developers in India to experiment with some new fonts with Version 4. It includes additional typographic options for larger and smaller screens.
This update is a welcome addition to the framework and should be welcomed by those developers who are looking for more customization in their projects.
6. Better Grid System
Bootstrap 4’s grid system is what makes it so powerful. It is a fluid and responsive grid system that lets you design your site without worrying about the width of the screen. It comes with 12 columns, which you can change to whatever number you need.
You can also make these columns as wide or as narrow as you want. Another thing that is nice about the Bootstrap 4 grid system is that it has built-in gutters for making your pages more readable.
These gutters are very important because they help separate different parts of the page from each other and help make things easier to understand. For example, on a typical blog post page, you would put headings in the first column, text in the second column, images in the third column, etc.
7. Card Layouts for Simpler Navigation
One of the best new features introduced in version 4 of Bootstrap is something that makes website development easier: cards.
Just like their physical counterparts, these cards allow you to group related content together, with a header and footer, which can be placed anywhere on your site or page.
The cards are an absolute joy to work with, particularly for large-scale projects where you might have hundreds of them (the limit is 1,000). However, getting started with bootstrapping cards can feel like too much hard work as it’s not immediately obvious how to style each card individually using CSS.
That’s why we’ve put together some easy methods for customizing card layouts in different ways in order to get your new project up and running without delay.
In a Nutshell: It’s no surprise why so many people have turned to Bootstrap – it’s easy to use, fast and flexible! What makes Bootstrap so useful is how well it can help you develop any website from scratch.
It provides you with various UI elements such as buttons, dropdowns, modals or alerts that can be used at any time. With such an abundance of resources available for every skill level – beginner or expert – there’s no excuse not to give it a try!
Conclusion: Where to Go Next?
If you’re writing a lot of code, then take some time to consider using Bootstrap in your next project. While it can take a little bit of effort to learn how to implement it effectively, once you understand how it works, there are lots of ways that it can save you both time and money.
Not only does it give you access to premade CSS and JavaScript components, but its responsive design also helps ensure your site functions well on all devices.
If you are wondering where to get started and how it works, then you can hire an app developer in India at #AppsDevPro. They help you customize the solution and make sure that your websites work on all types of screens in future years.
Learn more about how Bootstrap can help make your coding projects more successful by contacting our experts today!
FAQs
What is Bootstrap in Programming and Why Do We Use It?
Bootstrap is a front-end framework for developing responsive, mobile-first projects on the web. By hiring software developers in India, you can build with Less code writing, which makes it easier to customize and build upon.
The grids have been created in order to make it easy to create layouts of all shapes and sizes. The HTML and CSS are already styled so there’s no need for us to add our own styles. There are also a ton of other features like icons, typography and much more!
What is Bootstrap and How Does It Helpful in Web Development Projects?
Wondering what is Bootstrap in programming and why it is gaining popularity? It is a free and open-source front-end web framework that gives you the tools to create responsive, mobile-first projects on the web quickly.
It includes HTML and CSS templates for typography, forms, navigation, buttons, tables, and other elements. It also includes optional JavaScript extensions for things like modals, tooltips, and draggable elements.
Why Bootstrap is the Most Popular Framework for Web Development?
Bootstrap is one of the most popular frameworks for web development. It makes it easy to create responsive and mobile-friendly websites without needing to know a lot about coding. Bootstrap also has pre-built, customizable templates that will help you get started on your project with minimal hassle.
Bootstraps’ unique grid system allows your site to be responsive and rearrange itself as needed.
What is Bootstrap in Programming and How To Get Started?
Bootstrap is a free and open-source front-end web design framework for creating responsive, mobile-first projects on the web. It’s designed to help you create projects faster and with less effort. To get started with a Bootstrap web development project you can hire app developers in India at #AppsDevPro!
You can also check our other services:
Hire Mobile App Developers in India, Hire Xamarin App Developer in India, Hire iPhone App Developers in India, Hire Android App Developers in India, Hire Flutter App Developer in India, Hire React Native Developers in India, Hire Kotlin Developer in India, Hire Web Developer in India, Hire PHP Developer in India, Hire Laravel Developer in India, Hire Nodejs Developer in India, Hire Microsoft Developer, Hire ASP.NET Developer in India, Hire Angular.js Developer in India, Hire React.js Developer, Hire E-commerce Developer in India, Hire Magento Developer in India, Hire WordPress Developer, Hire MERN Stack Developers, Hire MEAN Stack Developers, Hire App Developers in India, Hire C# Developers, Hire CMS Developers, Hire Open Source Developers, Hire Vue.js Developers in India, Hire Knockout.js Developers
